オブジェクトの背景色や文字色を変更する¶
フォーム上で配置した入力テキストの文字色や背景色は JavaScript を使用して動的に変更できます。
承認者などの操作者に対して、文字色や背景色を動的に変更することでフォーム上でのメッセージを強調して表示することができます。
本項では、JavaScript を使用したオブジェクトの背景色と文字色を変更する方法と注意事項を説明します。
注意
本項で説明する内容は、申請や承認時のプレビュー、「申請済み」や「完了」などの各一覧から確認できる文書(PDF)には反映されません。
詳細は 「注意事項」 を参照してください。
注意
本設定は、V5.0.0以降のフォームで利用可能です。
Liteフォームおよび旧バージョン形式のフォーム(PDF)では利用できません。
背景色と文字色の変更¶
オブジェクトの「背景色」と「文字色」は、以下のプロパティ[表示]タブで指定できますが、 ここで指定した内容はフォームを表示したときの初期状態として反映するため、常に指定した文字色/背景色で表示されます。
オブジェクトの「背景色」や「文字色」を動的に変更するときは以下の JavaScript を使用します。
色の指定は「カラーコード(16進数値)」、もしくは、JavaScript の「rgb関数」で指定します。
//背景色の変更(カラーコードでの指定) document.getElementsByName( 'ITEXT000' )[0].style.backgroundColor = '#FF0000'; //文字色の変更(rgb関数での指定) document.getElementsByName( 'ITEXT000' )[0].style.color = 'rgb(255, 0, 0)';
実用例¶
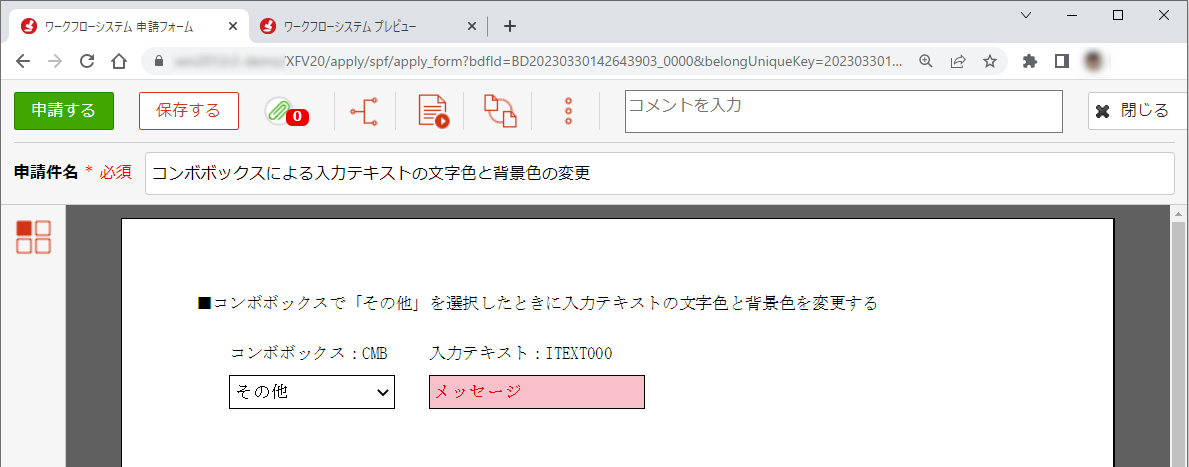
想定する動作
フォームの設定
オブジェクトの配置
JavaScript の登録
入力テキストの文字色と背景色を変更する JavaScript は下表のタイミングで実行するため、それぞれの設定箇所へ登録します。
実行するタイミング 目的 コンボボックスの選択項目を変更したとき 変更後の選択項目に対する設定を入力テキストへ反映するため フォームを表示したとき フォームを表示した直後の選択項目に対する設定を入力テキストへ反映するため
コンボボックスの選択項目を変更したときに実行する JavaScript
コンボボックスのプロパティ[HTML]タブの[onChange]イベントへ以下の JavaScript を登録します。
登録する JavaScript の処理内容は、コンボボックスの選択項目が「その他」を選択しているか確認して入力テキストの表示を変更します。◇登録する JavaScript
//コンボボックスの参照 let combo = document.getElementsByName( 'CMB' )[0]; //選択している項目の番号を取得 let sel = combo.selectedIndex; //番号を指定した項目名の取得 let txt = combo.options[sel].text; //文字色と背景色を変更する入力テキストのオブジェクト名を指定 const textName = 'ITEXT000'; //選択した項目が「その他」であるときの制御 if( txt == 'その他' ){ //選択項目が「その他」であるときの処理 //文字色の変更(赤) document.getElementsByName( textName )[0].style.color = 'rgb(255, 0, 0)'; //背景色の変更 document.getElementsByName( textName )[0].style.backgroundColor = 'rgb(255, 153, 204)'; }else{ //選択項目が「その他」以外であるときの処理 //文字色の変更(黒) document.getElementsByName( textName )[0].style.color = 'rgb(0, 0, 0)'; //背景色の変更 document.getElementsByName( textName )[0].style.backgroundColor = 'rgb(255, 255, 255)'; }◇[onChange]イベントへの JavaScript 登録
フォームを表示したときに実行する JavaScript
設定箇所は 「入力フォーム表示時のJavaScript」 へ記載の[ページ表示時の JavaScript 登録]から起動するダイアログです。
[ページ表示時のJavaScriptの編集]ダイアログで設定した JavaScript は、フォームを表示したとき、フォームにページを追加したときなどのタイミングで実行できます。「コンボボックスの選択項目を変更したときに実行するJavaScript」 を [ページ表示時の JavaScript 登録]から起動するダイアログへ登録します。

ヒント
- このタイミングで JavaScript を実行することで、フォームを表示した直後に入力テキストの設定を変更できます。
- JavaScript を外部ファイルとして用意することも可能です。
外部ファイルとして用意するときは 「外部ファイルとしてJavaScriptを登録する」 を確認してください。動作の確認
注意事項¶
文字色や背景色を変更するときの注意点を説明します。
JavaScriptで設定した文字色や背景色はPDFには反映されない
JavaScript で設定した色の変更を含む表示制御はフォーム上でのみ反映されます。
申請や承認を確定したときの文書(PDF)やPDFプレビューの結果に対しては、JavaScript で設定した表示状態は反映されません。以下のように入力テキストの背景色や文字色を JavaScript で変更して PDF プレビューしたとき、PDFではFormエディター上で設定した入力テキストのプロパティの内容で表示されます。
PDFへ反映できる表示制御はオブジェクトのプロパティで2通りの指定があります。 [表示]タブの項目[出力時]-[設定]から起動する[出力時表示設定]ダイアログで指定しますが、指定する内容によって反映する情報が異なります。
固定オブジェクトは制御できない
固定テキストや直線オブジェクトなどの固定オブジェクトは制御できないため、動的に色を変更できません。