フォームにJavaScriptを設定する¶
入力フォームでは、オブジェクトの操作時や入力フォームの表示時にJavaScriptを実行することができます。
本項では、フォームまたは旧バージョン形式のフォーム(JSP)の入力フォームにJavaScriptを設定する方法を説明します。
JavaScriptは、以下の方法で設定できます。
各オブジェクトの操作時に実行するJavaScriptを設定する¶
各オブジェクトの操作時にJavaScriptを実行するための設定方法を説明します。
操作はFormエディターで行います。
フォームの場合¶
設定方法
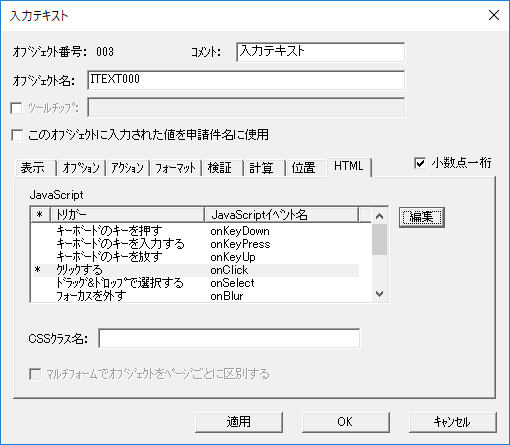
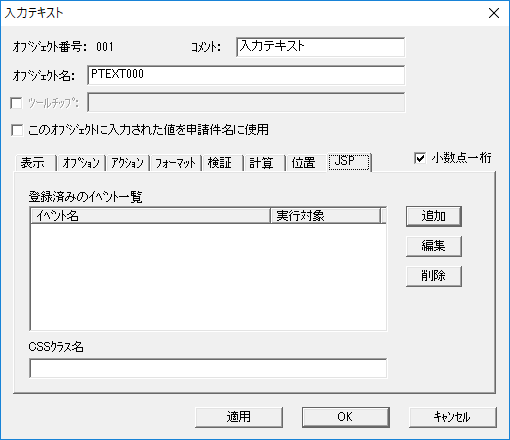
オブジェクトを選択し、プロパティを表示します。
[HTML]タブを選択します。
トリガー/JavaScriptイベント名を選択します。
リストから、JavaScriptを実行するトリガーになるユーザーの操作を選択します。
[編集]ボタンをクリックします。[JavaScriptの編集]ダイアログが表示されます。
実行するJavaScriptを記述します。
JavaScriptを記述後、[OK]ボタンをクリックして[JavaScriptの編集]ダイアログを閉じます。
入力フォーム表示時にJavaScriptを設定する¶
入力フォームの表示時にJavaScriptを実行するための設定方法を説明します。
操作はFormエディターで行います。
設定方法
Formエディターのメニューから[オプション - アクション - ページ表示時のJavaScript登録]を選択します。[ページ表示時のJavaScriptの編集]ダイアログが表示されます。
ヒント
旧バージョン形式のフォーム(JSP)の場合は、以下の操作にて[ページ表示時のJavaScriptの編集]ダイアログを表示します。
- Formエディターのメニューから[オプション - アクション (JSP)- ページ表示時のJavaScript登録]を選択
入力フォームが表示されるタイミングで実行される、JavaScriptを記述します。
JavaScript記述後、[OK]ボタンをクリックし、[ページ表示時のJavaScriptの編集]ダイアログを閉じます。
外部ファイルとしてJavaScriptを登録する¶
JavaScriptを外部ファイルとして登録し、複数のフォームからの利用を可能にします。
フォームマネージャー、Formエディターで設定します。
設定方法
JavaScriptファイルの作成
テキストエディターで新規にファイルを作成し、拡張子を"js"にして保存します。ファイル名は半角英数字に限ります。
例)program.js
作成した新規ファイルに、JavaScript関数を記述し、保存します。
注意
登録するファイルはUTF-8形式で作成してください。
サーバーへのJavaScriptファイルの登録
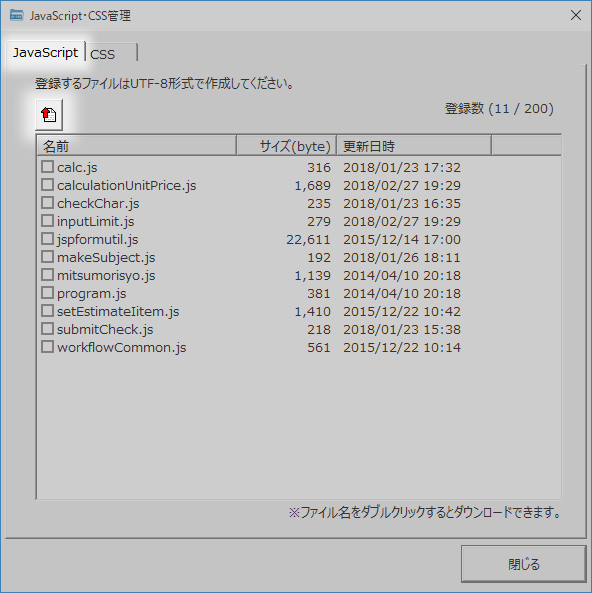
フォームマネージャーを起動し、メイン画面の[JavaScript・CSS管理]アイコンをクリックします。
[JavaScript・CSS管理]ダイアログの[JavaScript]タブで[アップロード]ボタンをクリックします。
[ファイルを開く]ダイアログで、JavaScriptファイルの作成 で作成したJavaScriptファイルを指定し、[開く]ボタンをクリックします。
ファイルがサーバーに登録され、「ファイルをアップロードしました。」というメッセージが表示されます。
[JavaScript]タブの登録ファイル一覧に登録したJavaScriptファイルが表示されます。[JavaScript・CSS管理]ダイアログを閉じます。
入力フォームへのJavaScriptの設定
サーバーへのJavaScriptファイルの登録 で登録したJavaScript関数を使用するフォームを選択し、Formエディターを起動します。
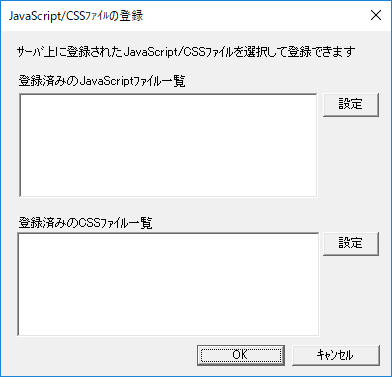
Formエディターのメニューから[オプション - アクション(JSP) - JavaScript/CSSファイルの登録]を選択します。[JavaScript/CSSファイルの登録]ダイアログが表示されます。
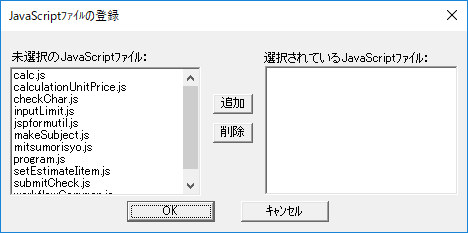
JavaScript側(上)の[設定]ボタンをクリックします。[JavaScriptファイルの登録]ダイアログが表示されます。
「未選択のJavaScriptファイル」から、フォームで使用するJavaScriptファイルを選択し、[追加]ボタンをクリックします。
設定されたファイルは、「選択されているJavaScrtiptファイル」に移動します。
終了後、[OK]ボタンをクリックし、ダイアログを閉じます。
関数の呼び出し
実装の確認