ラジオボタンやチェックボックスの選択状態によって他オブジェクトの設定を変更する¶
「必須入力」や「読取専用」の設定はオブジェクトのプロパティで設定可能ですが、オブジェクトの入力状態に応じて
他のオブジェクトへ「必須入力」や「読取専用」を設定するときは JavaScript を使用します。
本項では、特定のオブジェクトの入力状態によって他オブジェクトの設定を変更する方法を説明します。
注意
本設定は、V5.2.0以降のフォームで利用可能です。
V5.2.0より前のバージョンで作られたフォーム、Liteフォームおよび旧バージョン形式のフォーム(JSP/PDF)では利用できません。
ヒント
以降の説明では、フォーム上のオブジェクト要素を参照、オブジェクトの必須入力や読取専用の設定変更のため JavaScript の API を利用します。
それぞれのAPIは、以下の名前空間で公開しています。JavaScript API リファレンス もあわせて参照ください。
- オブジェクトの参照
- iftc.cwf.api.Forms
- iftc.cwf.api.FormObject
- オブジェクトの読取専用と必須入力
- iftc.cwf.api.FormObject
ラジオボタンやチェックボックスを使用した操作として以下を説明します。
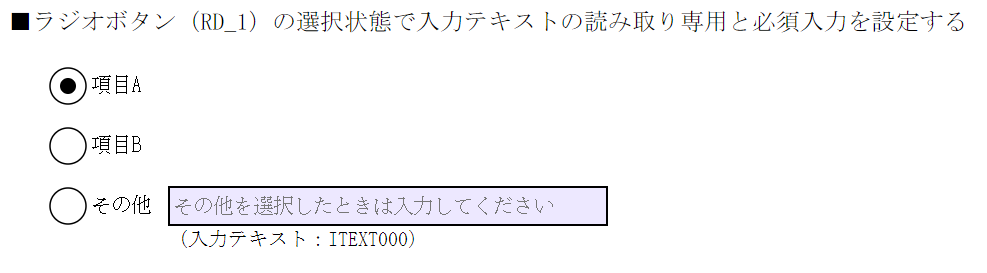
ラジオボタンの選択項目によって入力テキストの設定を変更する¶
ラジオボタンの選択状態により入力テキストの「読取専用」と「必須入力」の設定を変更します。
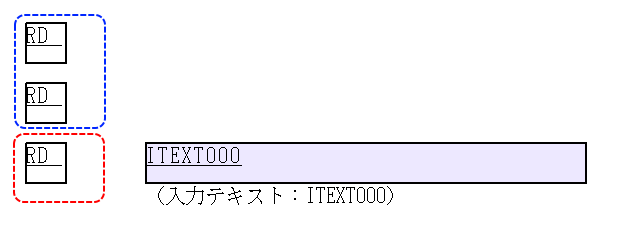
フォームの構成
フォームへ配置するオブジェクトは「ラジオボタン」と「入力テキスト」です。
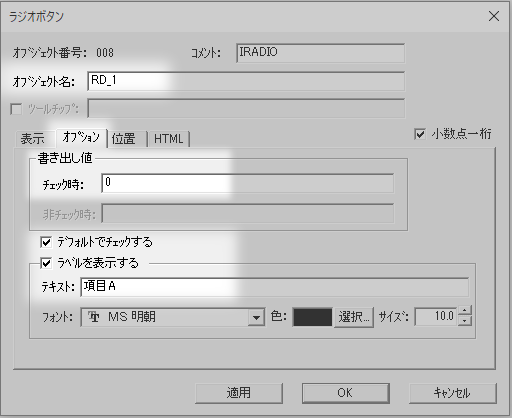
青枠と赤枠のラジオボタンを選択したとき下表の通り入力テキストの設定を動的に変更します。ラジオボタンはプロパティで以下のように設定します。
同一のオブジェクト名を設定して1つのグループとして扱い単一選択とします。
設定する JavaScript
「必須入力」と「読取専用」の設定を動的に変更するため、ラジオボタンの選択状態を確認します。
選択したラジオボタンの情報は以下の JavaScript で参照できます。// APIをインスタンス化 const forms = new iftc.cwf.api.Forms(); // ラジオボタンのインスタンスを取得する const radio = forms.getFormObjectsByName( 'RD_1' ); // ラジオボタンの個数だけ繰り返す for( let i = 0; i < radio.length; i++ ){ // ラジオボタンの要素を取得する let element = radio[i].getOriginElement(); // 取得したラジオボタンの要素が選択状態か確認する if( element.checked == true ){ //「element」は選択した項目の情報を示します。 //「element.value」でラジオボタンの書き出し値が参照できます。 } }選択状態のラジオボタンが持つ書き出し値が「2」であるときはラジオボタンとして「その他」を選択したときです。
以下の JavaScript は、ラジオボタンの書き出し値によって入力テキストの「読取専用」と「必須入力」の設定を変更します。◇ラジオボタンの選択状態を変更したときの処理
// APIをインスタンス化 const forms = new iftc.cwf.api.Forms(); // ラジオボタンのインスタンスを取得する const radio = forms.getFormObjectsByName( 'RD_1' ); // ラジオボタンの個数だけ繰り返す for( let i = 0; i < radio.length; i++ ){ // ラジオボタンの要素を取得する let element = radio[i].getOriginElement(); // 取得したラジオボタンの要素が選択状態か確認する if( element.checked ){ //書き出し値が「2」であるか確認する if( element.value == '2' ){ //「その他」が選択されているとき //必須入力の設定を有効とする new iftc.cwf.api.FormObject( 'ITEXT000' ).setRequired( true ); //読み取り専用の設定を無効とする new iftc.cwf.api.FormObject( 'ITEXT000' ).setReadOnly( false ); }else{ //「項目A」もしくは「項目B」が選択されているとき //必須入力の設定を無効とする new iftc.cwf.api.FormObject( 'ITEXT000' ).setRequired( false ); //読み取り専用の設定を有効とする new iftc.cwf.api.FormObject( 'ITEXT000' ).setReadOnly( true ); } } }ヒント
- [必須入力]の設定は、 「iftc.cwf.api.FormObject」クラスのメソッド「setRequired」 を使用します。
- [読取専用]の設定は、 「iftc.cwf.api.FormObject」クラスのメソッド「setReadOnly」 を使用します。
JavaScriptの設定箇所
「ラジオボタンの選択状態を変更したときの処理」 の JavaScript は以下へ設定します。
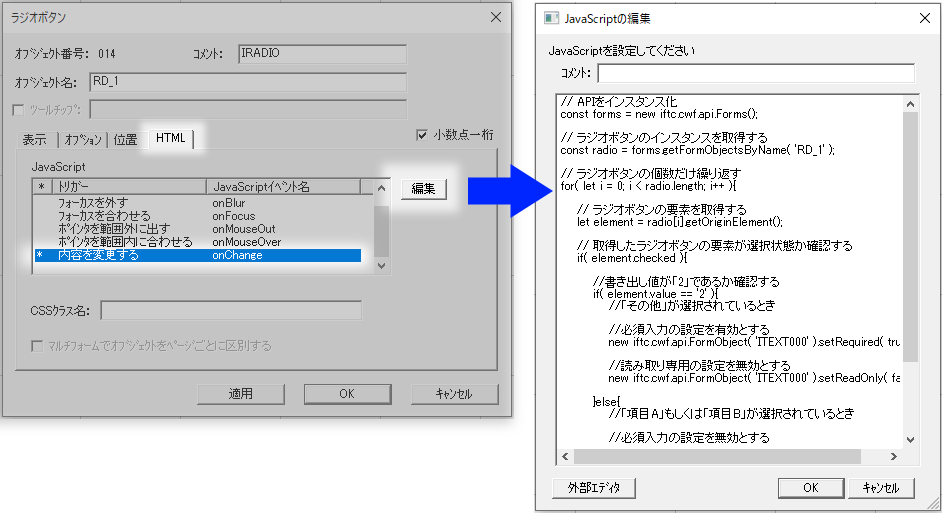
設定箇所 目的 ラジオボタンのイベント ラジオボタンの選択状態を変更したときに入力テキストの表示を変更するため。 ページ表示時のJavaScript ラジオボタンの初期選択状態に対応した入力テキストの表示とするため。 ラジオボタンのイベント
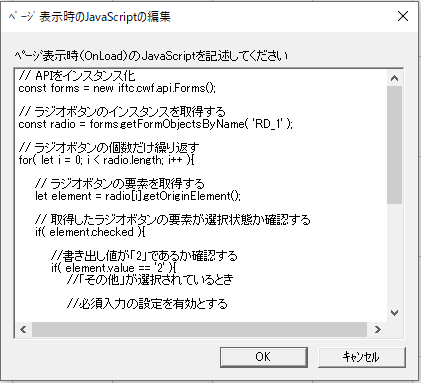
ページ表示時のJavaScript
フォームを表示した直後は 「ラジオボタンのイベント」 で設定した JavaScript は動作していません。
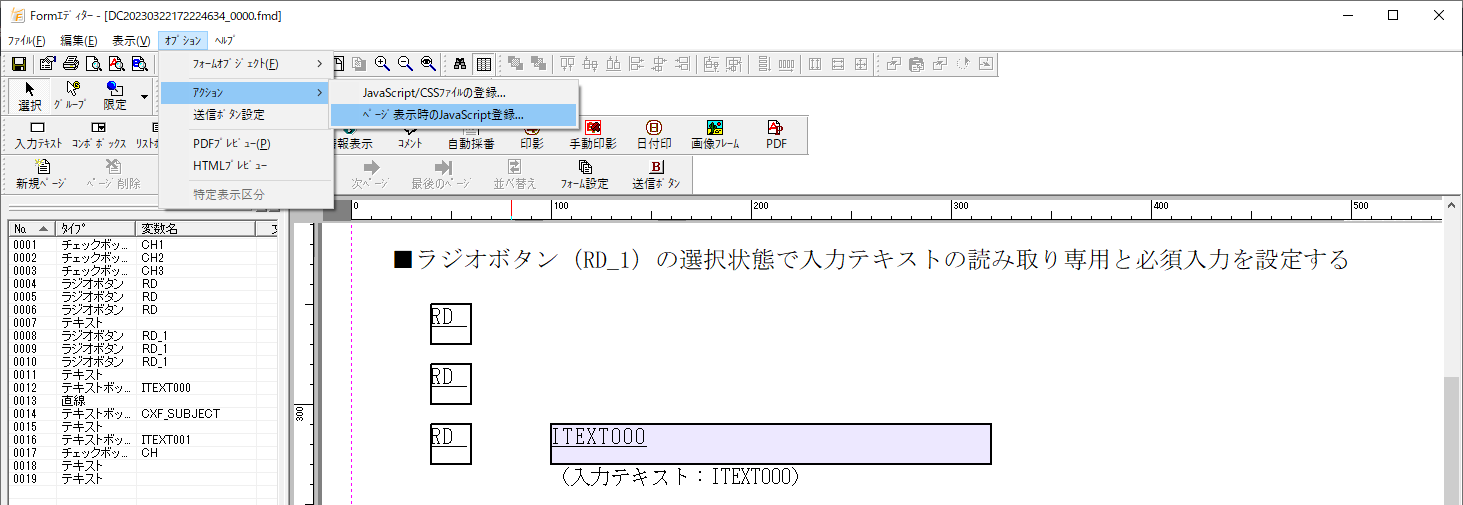
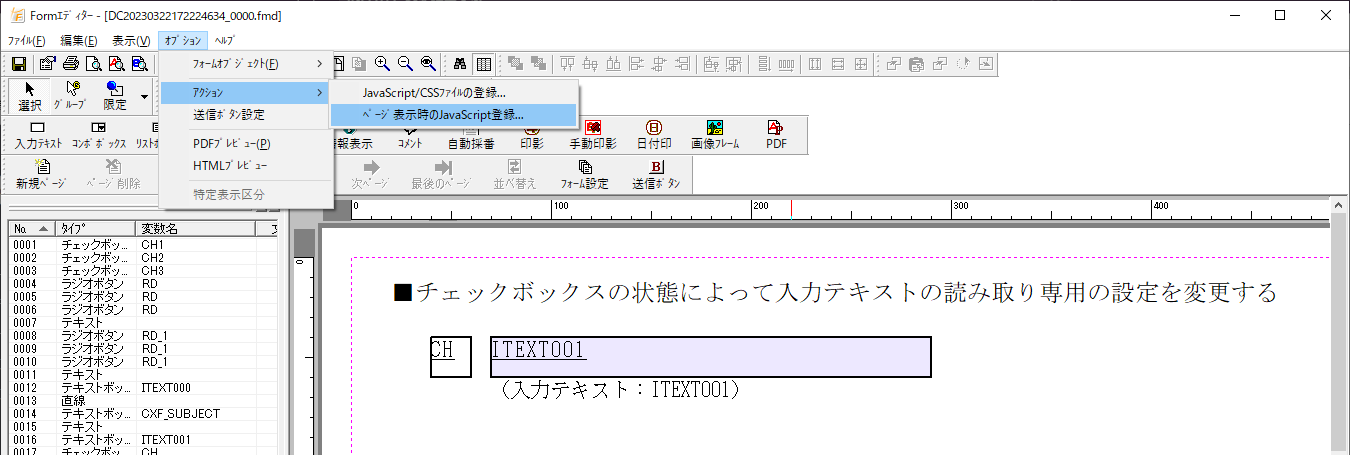
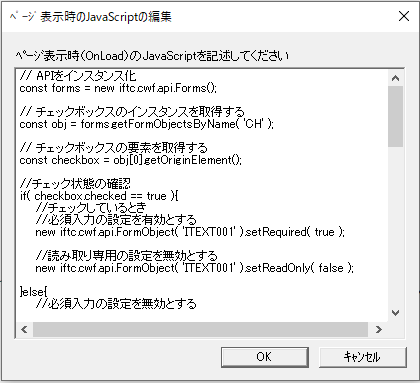
フォームを表示した直後でもラジオボタンの選択状態に対応した入力テキストの表示とするため、フォームを表示したときに実行する JavaScript へ 「ラジオボタンのイベント」 と同一の JavaScript を設定します。Formエディターのメニューバー[オプション - アクション - ページ表示時のJavaScript登録]をクリックして起動するダイアログへ 「ラジオボタンの選択状態を変更したときの処理」 の内容を設定します。
動作確認
ラジオボタンの選択状態により動作が変わることを確認します。
項目A/項目Bを選択したときの動作
ラジオボタンの「項目A」や「項目B」を選択したとき 「ラジオボタンの選択状態を変更したときの処理」 で設定した JavaScript が実行されます。
その結果、入力テキストの設定は以下のように変更され、入力テキストへ文字が未入力でも申請や承認などの操作が確定できます。その他を選択したときの動作
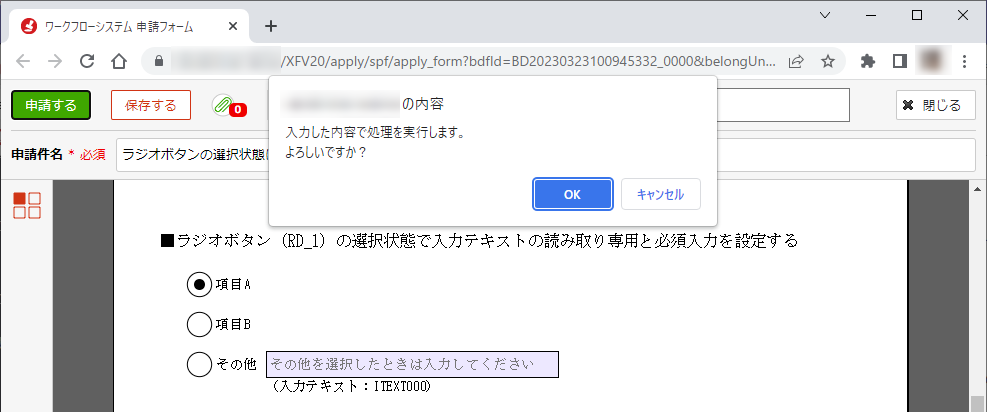
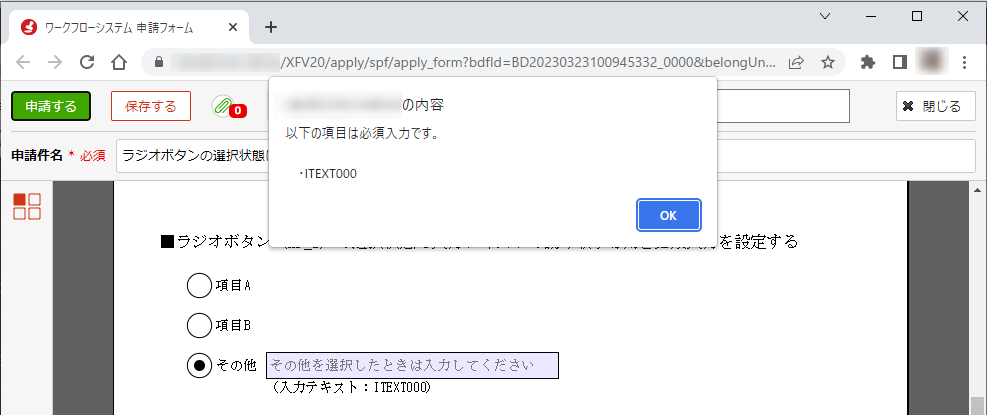
ラジオボタンの「その他」を選択したとき、 「ラジオボタンの選択状態を変更したときの処理」 が実行されます。
その結果、入力テキストの設定は以下のように変更されます。
- [読取専用]の設定を 無効 とする
- [必須入力]の設定を 有効 とする
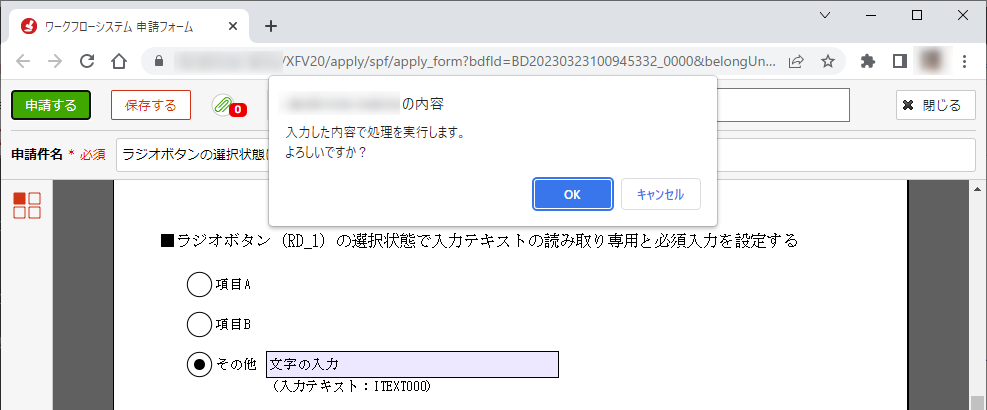
入力テキストへ文字を入力しない状態で送信ボタン([申請する]/[承認する]ボタン)をクリックしたとき、必須入力であるメッセージが表示され申請や承認の操作が確定できません。

ヒント
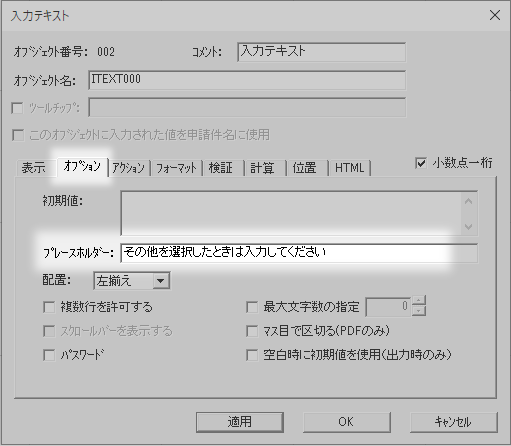
上図の入力テキストは [プレースホルダー] を設定しています。
表示された文字列は入力内容として扱われません。入力テキストへ文字を入力した状態で送信ボタン([申請する]/[承認する]ボタン)をクリックしたとき、必須入力であるメッセージは表示されずに申請や承認の操作が確定できます。
チェックボックスをチェックしたときに入力テキストの設定を変更する¶
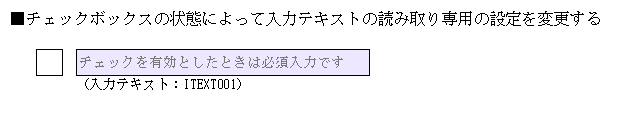
チェックボックスの状態により入力テキストの「読取専用」と「必須入力」の設定を変更します。

ヒント
上図の入力テキストは [プレースホルダー] を設定しています。
表示された文字列は入力内容として扱われません。
フォームの構成
設定する JavaScript
「必須入力」と「読取専用」の設定を動的に変更するため、以下の JavaScript でチェックボックスの状態を確認します。
// APIをインスタンス化 const forms = new iftc.cwf.api.Forms(); // チェックボックスのインスタンスを取得する const obj = forms.getFormObjectsByName( 'CH' ); // チェックボックスの要素を取得する const checkbox = obj[0].getOriginElement(); //チェック状態の確認 if( checkbox.checked == true ){ //チェックしているとき }ヒント
インスタンスと要素の取得は 「スクリプトを利用してオブジェクトの内容を取得する」 へ記載のように以下の JavaScript でも実現できます。
// チェックボックスの要素を取得する let checkbox = document.getElementsByName('チェックボックスのオブジェクト名')[0]; // チェック状態の確認 if( checkbox.checked == true ){ //チェックしているとき }以下の JavaScript は、チェックボックスの状態によって入力テキストの「読取専用」と「必須入力」の設定を変更します。
◇チェックボックスのチェック状態を変更したときの処理
// APIをインスタンス化 const forms = new iftc.cwf.api.Forms(); // チェックボックスのインスタンスを取得する const obj = forms.getFormObjectsByName( 'CH' ); // チェックボックスの要素を取得する const checkbox = obj[0].getOriginElement(); //チェック状態の確認 if( checkbox.checked == true ){ //チェックしているとき //必須入力の設定を有効とする new iftc.cwf.api.FormObject( 'ITEXT001' ).setRequired( true ); //読み取り専用の設定を無効とする new iftc.cwf.api.FormObject( 'ITEXT001' ).setReadOnly( false ); }else{ //必須入力の設定を無効とする new iftc.cwf.api.FormObject( 'ITEXT001' ).setRequired( false ); //読み取り専用の設定を有効とする new iftc.cwf.api.FormObject( 'ITEXT001' ).setReadOnly( true ); }ヒント
- [必須入力]の設定は、 「iftc.cwf.api.FormObject」クラスのメソッド「setRequired」 を使用します。
- [読取専用]の設定は、 「iftc.cwf.api.FormObject」クラスのメソッド「setReadOnly」 を使用します。
JavaScriptの設定箇所
「チェックボックスのチェック状態を変更したときの処理」 のJavaScript は以下へ設定します。
設定箇所 目的 チェックボックスのイベント チェックボックスのチェック状態を変更したときに入力テキストの表示を変更するため。 ページ表示時のJavaScript チェックボックスの初期状態に対応した入力テキストの表示とするため。 チェックボックスのイベント
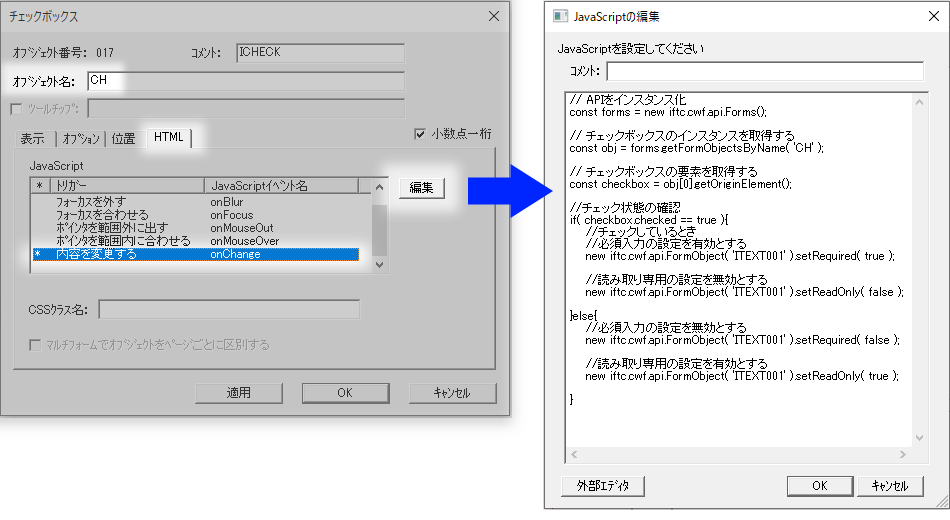
ラジオボタンでの設定 と同様にチェックボックスのイベントへ JavaScript を設定します。
チェックボックスのイベント[onChange]へ JavaScript を設定すると、チェックの状態を変更したときに JavaScript が実行できます。ページ表示時のJavaScript
フォームを表示した直後は 「チェックボックスのイベント」 へ設定した JavaScript は動作していません。
フォームを表示した直後でも入力テキストをチェックボックスのチェック状態に対応した設定とするため、フォームを表示したときに実行する JavaScript へ 「チェックボックスのイベント」 と同一の JavaScript を設定します。Formエディターのメニューバー[オプション - アクション - ページ表示時のJavaScript登録]をクリックして起動するダイアログへ 「チェックボックスのチェック状態を変更したときの処理」 の内容を設定します。
動作確認
チェックボックスのチェック状態によって、入力テキストの設定や申請/承認時の動作が変わることを確認します。
チェックしないで操作を確定したとき
フォームを表示した直後やチェックボックスをチェックしない状態へ変更したとき、 「チェックボックスのチェック状態を変更したときの処理」 の JavaScript が実行され、 その結果として入力テキストの設定は以下のように変更されます。
- [読取専用]の設定を 有効 とする
- [必須入力]の設定を 無効 とする
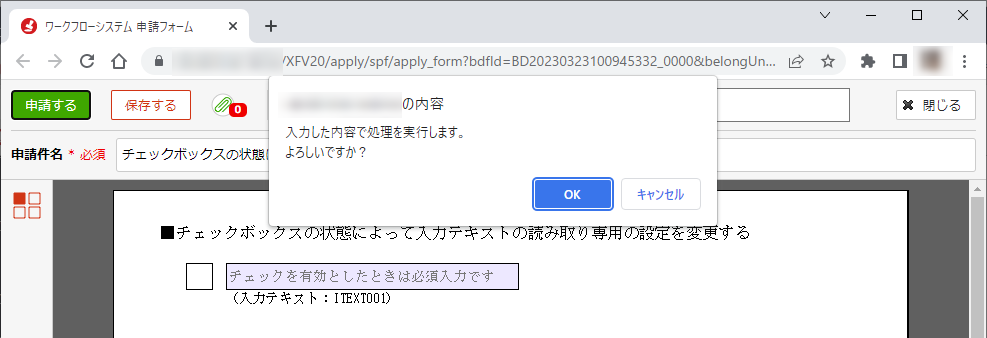
入力テキストへ文字を入力しない状態で送信ボタン([申請する]/[承認する]ボタン)をクリックしたとき、[必須入力]の設定が無効であるため申請や承認などの操作が確定できます。

ヒント
上図の入力テキストは [プレースホルダー] を設定しています。
表示された文字列は入力内容として扱われません。チェックして操作を確定したとき
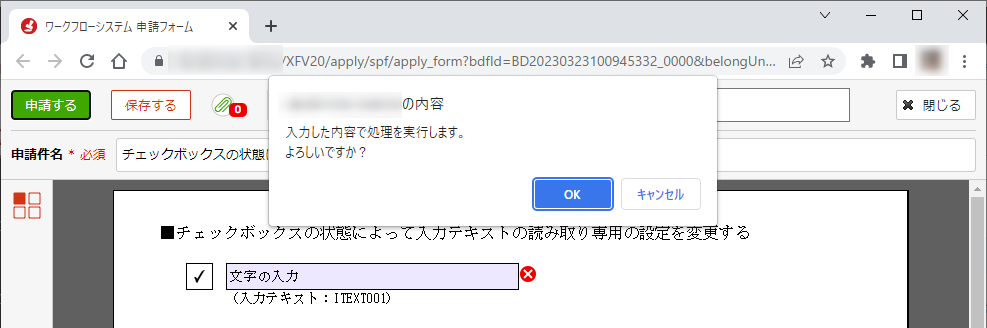
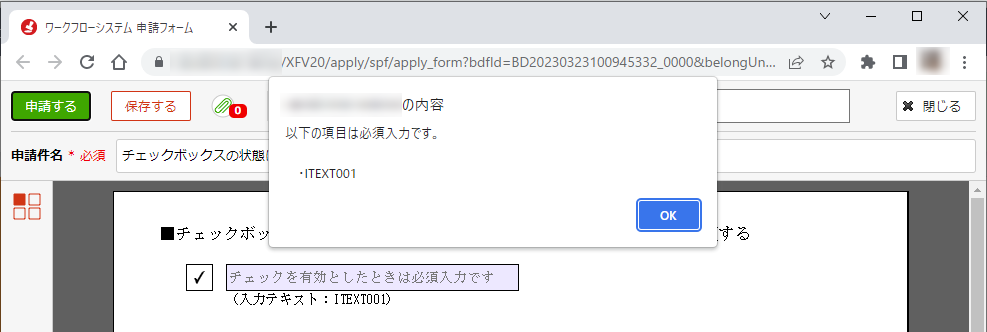
チェックボックスをチェックしたとき、 「チェックボックスのチェック状態を変更したときの処理」 の JavaScript が実行され、 その結果として入力テキストの設定は以下のように変更されます。
- [読取専用]の設定を 無効 とする
- [必須入力]の設定を 有効 とする
入力テキストが未入力の状態で送信ボタン([申請する]/[承認する]ボタン)をクリックしたとき、必須入力であるメッセージが表示され申請や承認の操作が確定できません。

ヒント
上図の入力テキストは [プレースホルダー] を設定しています。
表示された文字列は入力内容として扱われないためエラーとなります。入力テキストへ文字を入力した状態で送信ボタン([申請する]/[承認する]ボタン)をクリックしたとき、入力テキストへ文字の入力があるため必須入力であるメッセージは表示されずに申請や承認などの操作が確定できます。