スクリプトを利用してコンボボックスの表示内容を絞り込む¶
2つのコンボボックスを利用し、1つ目のコンボボックスの値を条件に、2つ目のコンボボックスの値を動的に変更する方法を説明します。

注意
本設定は、フォームおよび旧バージョン形式のフォーム(JSP)で利用できます。
Liteフォームおよび旧バージョン形式のフォーム(PDF)では利用できません。
注釈
本項では、サンプルとなるフォームおよびJavaScriptファイルをご用意しております。
サンプルをダウンロードし、ワークフローシステムにインポートすることで動作確認が可能です。
必要に応じて弊社サポートサイトより サンプル をダウンロードください。
スクリプトを利用し、1つ目のコンボボックスの値を条件に2つ目のコンボボックスの値を動的に変更する方法を説明します。
フォーム形式により設定方法が異なります。
フォームの場合¶
設定方法
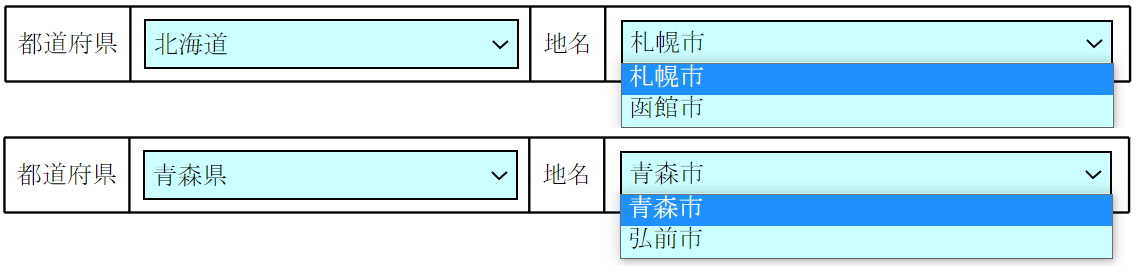
ここでは例として、1つ目のコンボボックスで選択した都道府県情報をもとに、もう一方のコンボボックスに選択した都道府県に関連した地名を表示する方法を説明します。
オブジェクトの配置/設定
JavaScriptファイルの登録
一方のコンボボックスの選択により、もう一方のコンボボックスに表示する値を設定するJavaScriptファイルを作成し、サーバーに登録します。
以下のJavaScriptをテキストファイルに記述し、拡張子を"js"にして、JavaScriptファイルを作成します。ファイル名は任意ですが、半角英数字に限ります。
例)setCombo.js
function setCombo(){ // 都道府県名と地名のコンボボックスを取得 var cate1 = document.getElementsByName("PREFECTURE_NAME")[0].value; var cate2 = document.getElementsByName("PLACE_NAME")[0]; var txtArr; var valArr; // コンボボックスの要素を削除 clearCombo(cate2); // 1つ目のコンボボックスを条件に2つ目のコンボボックスに表示する情報を決定する switch (cate1){ case "1":// 北海道を選択 txtArr = ["函館市","札幌市"]; valArr = ["2","1"]; break; case "2":// 青森県を選択 txtArr = ["弘前市","青森市"]; valArr = ["4","3"]; break; case "3":// 秋田県を選択 txtArr = ["能代市","秋田市"]; valArr = ["6","5"]; break; default: // 北海道、青森県、秋田県以外を選択 txtArr = ["-","-"]; valArr = ["-","-"]; break; } // 要素を削除したコンボボックスに新しく要素を追加 if(!setComboObj(cate2,valArr,txtArr)){ return false; } } // コンボボックスのクリア function clearCombo(comboObj){ var options = comboObj.options; var len = options.length; for( i = len-1; i >= 0; i-- ) { comboObj.removeChild( options.item( i ) ); } } // コンボボックスに値をセット function setComboObj(comboObj,valArr,txtArr){ // 書き出し値と項目名の設定数の確認 var valLen = valArr.length; var txtLen = txtArr.length; if(valLen != txtLen){ alert("キーと値の数が違います"); return false; } // コンボボックスの要素を作成 for( i = valLen-1; i >= 0; i-- ) { var option = document.createElement("option"); option.value = valArr[i]; option.text = txtArr[i]; // コレクションに追加 comboObj.add(option); } return true; }注釈
JavaScriptの処理中にある「PREFECTURE_NAME」「PLACE_NAME」は、 1.オブジェクトの配置/設定 で配置するコンボボックスの名称です。
注意
登録するファイルはUTF-8形式で作成してください。
作成したJavaScriptファイルをサーバーおよびフォームに登録します。
ヒント
JavaScriptファイルの登録については、 外部ファイルとしてJavaScriptを登録する を参照ください。
都道府県を表示するコンボボックスの設定
都道府県名を表示するコンボボックスを設定します。
コンボボックスをフォーム上の任意の場所に配置し、プロパティに以下を設定します。
ここでは例として、配置するコンボボックスのオブジェクト名を「PREFECTURE_NAME」とします。
- [オプション] タブ
◇項目名/書き出し値
項目名 書き出し値 北海道 1 青森県 2 秋田県 3
- [HTML] タブ
項目 設定値 JavaScript トリガー/JavaScriptイベントで以下を選択します。
トリガー 内容を変更する JavaScriptイベント名 onChange トリガーを選択後に [ 編集 ] ボタンをクリックし、以下のスクリプトを設定します。
setCombo(); // 地名を表示するコンボボックスの選択情報を初期化 document.getElementsByName("PLACE_NAME")[0].selectedIndex = 0; document.getElementsByName("PREFECTURE_NO")[0].value = 0;注釈
「PLACE_NAME」「PREFECTURE_NO」は 1.オブジェクトの配置/設定 で配置するコンボボックスと入力テキストの名称です。
地名を表示するコンボボックスの設定
地名を表示するコンボボックスを設定します。
コンボボックスを任意の場所に配置し、プロパティに以下を設定します。
ここでは例として、配置するコンボボックスのオブジェクト名を「PLACE_NAME」とします。
- [オプション] タブ
◇項目名/書き出し値
項目名 書き出し値 札幌市 1 函館市 2 青森市 3 弘前市 4 秋田市 5 能代市 6 ‐ ‐
- [HTML] タブ
項目 設定値 JavaScript トリガー/JavaScriptイベントで以下を選択します。
トリガー 内容を変更する JavaScriptイベント名 onChange トリガーを選択後に [ 編集 ] ボタンをクリックし、以下のスクリプトを設定します。
// 地名を表示するコンボボックスの選択肢情報を入力テキストに格納 var val = document.getElementsByName("PLACE_NAME")[0].selectedIndex; document.getElementsByName("PREFECTURE_NO")[0].value = val;注釈
「PLACE_NAME」「PREFECTURE_NO」は 1.オブジェクトの配置/設定 で配置するコンボボックスと入力テキストの名称です。
コンボボックスの選択情報を保持する入力テキストの設定
コンボボックスの都道府県情報を保持する入力テキストを設定します。
配置した入力テキストが保持している都道府県の選択肢情報をもとに、地名を表示するコンボボックスの入力フォーム表示時の表示項目を決定します。
入力テキストを任意の場所に配置し、プロパティに以下を設定します。
ここでは例として、配置する入力テキストのオブジェクト名を「PREFECTURE_NO」とします。
- [表示]タブ
コンボボックスの選択情報を保持するオブジェクトのため、入力フォームおよびPDFへの表示設定を非表示とします。
項目 設定値 表示 非表示 出力時 [設定]ボタンをクリックし、[出力時表示設定]ダイアログにて以下を選択します。
出力時表示設定 [表示]設定の値を使用する
- [オプション]タブ
入力フォームを表示した際の初期値を設定します。
項目 設定値 初期値 0 アクションの設定
- Formエディターのメニューバーで [オプション - アクション - ページ表示時のJavaScript登録] を選択します。
- [ページ表示時のJavaScript編集] ダイアログに以下のJavaScriptを記述します。
setCombo(); // 入力テキストが保持している選択肢情報をもとに地名を表示するコンボボックスの表示項目を決定 document.getElementsByName("PLACE_NAME")[0].selectedIndex = document.getElementsByName("PREFECTURE_NO")[0].value;フォームの保存、アップロード
Formエディターでフォームを保存し、フォームをサーバーにアップロードします。
動作確認
旧バージョン形式のフォーム(JSP)の場合¶
設定方法
ここでは例として、1つ目のコンボボックスで選択した都道府県情報をもとに、もう一方のコンボボックスに選択した都道府県に関連した地名を表示する方法を説明します。
オブジェクトの配置/設定
JavaScriptファイルの登録
一方のコンボボックスの選択により、もう一方のコンボボックスに表示する値を設定するJavaScriptファイルを作成し、サーバーに登録します。
以下のJavaScriptをテキストファイルに記述し、拡張子を"js"にして、JavaScriptファイルを作成します。ファイル名は任意ですが、半角英数字に限ります。
例)setCombo_JSP.js
function setCombo_JSP(){ // 都道府県名と地名のコンボボックスを取得 var cate1 = document.getElementsByName("PREFECTURE_NAME")[0].value; var cate2 = document.getElementsByName("PLACE_NAME")[0]; var txtArr; var valArr; // コンボボックスの要素を削除 clearCombo(cate2); // 1つ目のコンボボックスを条件に2つ目のコンボボックスに表示する情報を決定する switch (cate1){ case "1":// 北海道を選択 txtArr = ["函館市","札幌市"]; valArr = ["2","1"]; break; case "2":// 青森県を選択 txtArr = ["弘前市","青森市"]; valArr = ["4","3"]; break; case "3":// 秋田県を選択 txtArr = ["能代市","秋田市"]; valArr = ["6","5"]; break; default:// 北海道、青森県、秋田県以外を選択 txtArr = ["-","-"]; valArr = ["-","-"]; break; } // 要素を削除したコンボボックスに新しく要素を追加 if(!setComboObj(cate2,valArr,txtArr)){ return false; } } // コンボボックスのクリア function clearCombo(comboObj){ var options = comboObj.options; var len = options.length; for( i = len-1; i >= 0; i-- ) { comboObj.removeChild( options.item( i ) ); } } // コンボボックスに値をセット function setComboObj(comboObj,valArr,txtArr){ // 書き出し値と項目名の設定数の確認 var valLen = valArr.length; var txtLen = txtArr.length; if(valLen != txtLen){ alert("キーと値の数が違います"); return false; } // コンボボックスの要素を作成 for( i = valLen-1; i >= 0; i-- ) { var option = document.createElement("option"); option.value = valArr[i]; option.text = txtArr[i]; // コレクションに追加 comboObj.add(option); } return true; }注釈
JavaScriptの処理中にある「PREFECTURE_NAME」「PLACE_NAME」は、 1.オブジェクトの配置/設定 で配置するコンボボックスの名称です。
注意
登録するファイルはUTF-8形式で作成してください。
作成したJavaScriptファイルをサーバーおよびフォームに登録します。
ヒント
JavaScriptファイルの登録については、 外部ファイルとしてJavaScriptを登録する を参照ください。
都道府県を表示するコンボボックスの設定
都道府県名を表示するコンボボックスを設定します。
コンボボックスをフォーム上の任意の場所に配置し、プロパティに以下を設定します。
ここでは例として、配置するコンボボックスのオブジェクト名を「 PREFECTURE_NAME 」とします。
- [オプション] タブ
◇項目名/書き出し値
項目名 書き出し値 北海道 1 青森県 2 秋田県 3
- [JSP] タブ
項目 設定値 登録済みのイベント一覧 [追加] ボタンをクリックし、以下の内容を設定します。
イベントタイミング onChange 実行するJavaScriptの処理には以下を記述してください。
setCombo_JSP(); // 地名を表示するコンボボックスの選択情報を初期化 document.getElementsByName("PLACE_NAME")[0].selectedIndex = 0; document.getElementsByName("PREFECTURE_NO")[0].value = 0;注釈
「PLACE_NAME」「PREFECTURE_NO」は 1.オブジェクトの配置/設定 で配置するコンボボックスと入力テキストの名称です。
地名を表示するコンボボックスの設定
地名を表示するコンボボックスを設定します。
コンボボックスを任意の場所に配置し、プロパティに以下を設定します。
ここでは例として、配置するコンボボックスのオブジェクト名を「 PLACE_NAME 」とします。
- [オプション] タブ
◇項目名/書き出し値
項目名 書き出し値 札幌市 1 函館市 2 青森市 3 弘前市 4 秋田市 5 能代市 6 ‐ ‐
- [JSP] タブ
項目 設定値 登録済みのイベント一覧 [追加] ボタンをクリックし、以下の内容を設定します。
イベントタイミング onChange 実行するJavaScriptの処理には以下を記述してください。
// 地名を表示するコンボボックスの選択肢情報を入力テキストに格納 var val = document.getElementsByName("PLACE_NAME")[0].selectedIndex; document.getElementsByName("PREFECTURE_NO")[0].value = val;注釈
「PLACE_NAME」「PREFECTURE_NO」は 1.オブジェクトの配置/設定 で配置するコンボボックスと入力テキストの名称です。
コンボボックスの選択情報を保持する入力テキストの設定
コンボボックスの都道府県情報を保持する入力テキストを設定します。
配置した入力テキストが保持している都道府県の選択肢情報をもとに、地名を表示するコンボボックスの入力フォーム表示時の表示項目を決定します。
入力テキストを任意の場所に配置し、プロパティに以下を設定します。
ここでは例として、配置する入力テキストのオブジェクト名を「PREFECTURE_NO」とします。
- [表示]タブ
コンボボックスの選択情報を保持するオブジェクトのため、入力フォームおよびPDFへの表示設定を非表示とします。
項目 設定値 表示と印刷 非表示 出力時 [設定]ボタンをクリックし、[出力時表示設定]ダイアログにて以下を選択します。
出力時表示設定 [表示]設定の値を使用する
- [オプション]タブ
入力フォームを表示した際の初期値を設定します。
項目 設定値 初期値 0 アクションの設定
- Formエディターのメニューバーで [ オプション - アクション ( JSP ) - ページ表示時のJavaScript登録 ] を選択します。
- [ ページ表示時のJavaScript編集 ] ダイアログに以下のJavaScriptを記述します。
setCombo_JSP(); // 入力テキストが保持している選択肢情報をもとに地名を表示するコンボボックスの表示項目を決定 document.getElementsByName("PLACE_NAME")[0].selectedIndex = document.getElementsByName("PREFECTURE_NO")[0].value;フォームの保存、アップロード
Formエディターでフォームを保存し、フォームをサーバーにアップロードします。
動作確認

