日付の差(日数)を計算する¶
2つの入力テキストに入力された日付の差(日数)を計算して表示する方法を説明します。

注意
本設定は、フォームおよび旧バージョン形式のフォーム(JSP)で利用できます。
Liteフォームおよび旧バージョン形式のフォーム(PDF)では利用できません。
フォーム形式により設定方法が異なります。
フォームの場合¶
設定方法
ここでは例として、2つの入力テキスト(オブジェクト名「DATE_FROM」「DATE_TO」)に入力された日付の差を計算して、
入力テキスト「DATE」に表示する方法を説明します。
JavaScriptファイルの登録
2つの日付の差を計算して表示するJavaScriptファイルを作成し、サーバーに登録します。
以下のJavaScriptをテキストファイルに記述し、拡張子を"js"にして、JavaScriptファイルを作成します。
ファイル名は任意ですが、半角英数字に限ります。例)dayCal.js
function dayCal(){ var val_from = document.getElementsByName("DATE_FROM")[0].value; var val_to = document.getElementsByName("DATE_TO")[0].value; if(val_from != "" && val_to != ""){ // 日付オブジェクトを生成 var day_from = new Date(val_from); var day_to = new Date(val_to); //日数の計算 86,400,000ミリ秒=1日(1000ミリ秒×60秒×60分×24時間×365日) var termDay = (( day_to - day_from ) / 86400000) + 1; document.getElementsByName("DATE")[0].value = termDay; }else{ document.getElementsByName("DATE")[0].value = ""; } }注釈
JavaScriptの処理中にある「DATE_FROM」「DATE_TO」「DATE」は、 2.オブジェクトの配置/設定 で配置する入力テキストの名称です。
注意
登録するファイルはUTF-8形式で作成してください。
作成したJavaScriptファイルをサーバーおよびフォームに登録します。
ヒント
JavaScriptファイルの登録については、 外部ファイルとしてJavaScriptを登録する を参照ください。
オブジェクトの配置/設定
開始日と終了日を表示する入力テキストの設定
開始日と終了日を入力する入力テキストを設定します。
入力テキストをフォーム上の任意の場所に2つ配置し、それぞれのプロパティに以下を設定します。
ここでは例として、開始日を入力するオブジェクトを「DATE_FROM」、終了日を入力するオブジェクトを「DATE_TO」とします。
- [フォーマット] タブ
項目名 設定値 分類 日付 日付の表記方法 yyyy/mm/dd 注意
日付の表記方法項目設定は「yyyy/mm/dd」を選択されていることを想定しています。
「yyyy年mm月dd日」などの表記方法を選択した場合、正しくスクリプトで日数差を計算できません。
「yyyy/mm/dd」以外の表記方法で日付を表示したい場合は、 1.JavaScriptファイルの登録 で作成した
「dayCal.js」のスクリプト処理に以下のような別途日付の形式を変更する処理を追加する必要があります。
※形式変換の処理は、日付オブジェクト生成前に実装してください。◆日付表記方法にyyyy年mm月dd日を指定した場合の日付の形式変換方法
function dayCal(){ var val_from = document.getElementsByName("DATE_FROM")[0].value; var val_to = document.getElementsByName("DATE_TO")[0].value; if(val_from != "" && val_to != ""){ // 追記ここから -------------------------------------------- //漢字の「年」と「月」を「/」に変換、「日」を削除する val_from = val_from.replace("年","/"); val_from = val_from.replace("月","/"); val_from = val_from.replace("日",""); val_to = val_to.replace("年","/"); val_to = val_to.replace("月","/"); val_to = val_to.replace("日",""); // 追記ここまで -------------------------------------------- // 日付オブジェクトを生成 var day_from = new Date(val_from); var day_to = new Date(val_to); //日数の計算 86,400,000ミリ秒=1日(1000ミリ秒×60秒×60分×24時間×365日) var termDay = (( day_to - day_from ) / 86400000) + 1; document.getElementsByName("DATE")[0].value = termDay; }else{ document.getElementsByName("DATE")[0].value = ""; } }
- [HTML] タブ
項目 設定値 JavaScript トリガー/JavaScriptイベントで以下を選択します。
トリガー 内容を変更する JavaScriptイベント名 onChange トリガーを選択後に [ 編集 ] ボタンをクリックし、以下のスクリプトを設定します。
dayCal();日数差を表示する入力テキストの設定
開始日と終了日の差を表示する入力テキストを設定します。
入力テキストをフォーム上の任意の場所に配置します。
ここでは例として、配置する入力テキストのオブジェクト名を「DATE」とします。
フォームの保存、アップロード
Formエディターでフォームを保存し、フォームをサーバーにアップロードします。
動作確認
ワークフローシステムにログインし、申請を行います。
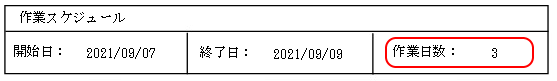
2つの入力テキストに日付を入力(カレンダーから日付を選択)して日付の差が表示されることを確認します。
旧バージョン形式のフォーム(JSP)の場合¶
設定方法
ここでは例として、2つの入力テキスト(オブジェクト名「DATE_FROM」「DATE_TO」)に入力された日付の差を計算して、
入力テキスト「DATE」に表示する方法を記載します。
JavaScriptファイルの登録
2つの日付の差を計算して表示するJavaScriptファイルを作成し、サーバーに登録します。
以下のJavaScriptをテキストファイルに記述し、拡張子を"js"にして、JavaScriptファイルを作成します。
ファイル名は任意ですが、半角英数字に限ります。例)dayCal_JSP.js
function dayCal_JSP(){ var val_from = document.getElementsByName("DATE_FROM")[0].value; var val_to = document.getElementsByName("DATE_TO")[0].value; if(val_from != "" && val_to != ""){ // 日付オブジェクトを生成 var day_from = new Date(val_from); var day_to = new Date(val_to); // 日数の計算 86,400,000ミリ秒=1日(1000ミリ秒×60秒×60分×24時間×365日) var termDay = (( day_to - day_from ) / 86400000) + 1; document.getElementsByName("DATE")[0].value = termDay; }else{ document.getElementsByName("DATE")[0].value = ""; } }注釈
JavaScriptの処理中にある「DATE_FROM」「DATE_TO」「DATE」は、 2.オブジェクトの配置/設定 で配置する入力テキストの名称です。
注意
登録するファイルはUTF-8形式で作成してください。
作成したJavaScriptファイルをサーバーおよびフォームに登録します。
ヒント
JavaScriptファイルの登録については、 外部ファイルとしてJavaScriptを登録する を参照ください。
オブジェクトの配置/設定
開始日と終了日を表示する入力テキストの設定
開始日と終了日を入力する入力テキストを設定します。
入力テキストをフォーム上の任意の場所に2つ配置し、それぞれのプロパティに以下を設定します。
ここでは例として、開始日を入力するオブジェクトを「DATE_FROM」、終了日を入力するオブジェクトを「DATE_TO」とします。
- [オプション] タブ
項目名 設定値 分類 日付 日付の表記方法 yyyy/mm/dd
カレンダーを表示する:チェックあり注意
日付の表記方法項目設定は「yyyy/mm/dd」を選択されていることを想定しています。
「yyyy年mm月dd日」などの表記方法を選択した場合、正しくスクリプトで日数差を計算できません。
「yyyy/mm/dd」以外の表記方法で日付を表示したい場合は、 1.JavaScriptファイルの登録 で作成した
「dayCal_JSP.js」のスクリプト処理に以下のような別途日付の形式を変更する処理を追加する必要があります。
※形式変換の処理は、日付オブジェクト生成前に実装してください。◆日付表記方法にyyyy年mm月dd日を指定した場合の日付の形式変換方法
function dayCal_JSP(){ var val_from = document.getElementsByName("DATE_FROM")[0].value; var val_to = document.getElementsByName("DATE_TO")[0].value; if(val_from != "" && val_to != ""){ // 追記ここから -------------------------------------------- //漢字の「年」と「月」を「/」に変換、「日」を削除する val_from = val_from.replace("年","/"); val_from = val_from.replace("月","/"); val_from = val_from.replace("日",""); val_to = val_to.replace("年","/"); val_to = val_to.replace("月","/"); val_to = val_to.replace("日",""); // 追記ここまで -------------------------------------------- // 日付オブジェクトを生成 var day_from = new Date(val_from); var day_to = new Date(val_to); // 日数の計算 86,400,000ミリ秒=1日(1000ミリ秒×60秒×60分×24時間×365日) var termDay = (( day_to - day_from ) / 86400000) + 1; document.getElementsByName("DATE")[0].value = termDay; }else{ document.getElementsByName("DATE")[0].value = ""; } }
- [JSP] タブ
項目 設定値 登録済みのイベント一覧 [追加] ボタンをクリックし、以下の内容を設定します。
イベントタイミング onChange 実行するJavaScriptの処理には以下を記述してください。
dayCal_JSP();日数差を表示する入力テキストの設定
開始日と終了日の差を表示する入力テキストを設定します。
入力テキストをフォーム上の任意の場所に配置します。
ここでは例として、配置する入力テキストのオブジェクト名を「DATE」とします。
フォームの保存、アップロード
Formエディターでフォームを保存し、フォームをサーバーにアップロードします。
動作確認
ワークフローシステムにログインし、申請を行います。
2つの入力テキストに日付を入力(カレンダーから日付を選択)して日付の差が表示されることを確認します。
