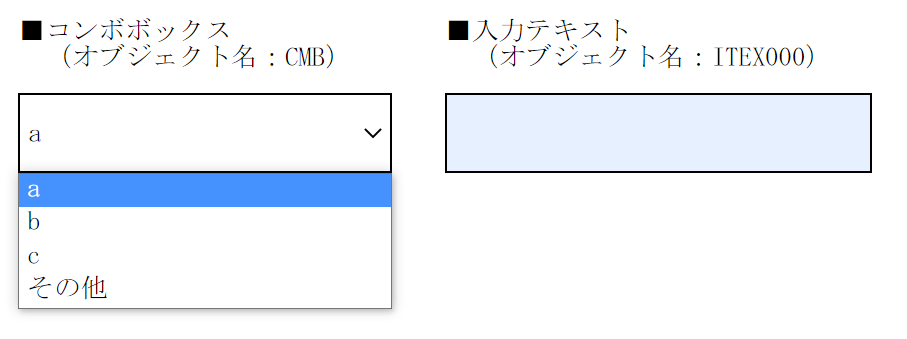
コンボボックスの選択項目に連動して他オブジェクトの設定を変更する¶
本項では、コンボボックスの選択項目に連動して他オブジェクトの読取専用や必須入力の設定を変更する方法について説明します。
注意
本設定は、V5.2.0以降のフォームで利用可能です。
V5.2.0より前のバージョンで作られたフォーム、Liteフォームおよび旧バージョン形式のフォーム(JSP/PDF)では利用できません。
ヒント
以降の説明では、読取専用と必須入力を設定するため JavaScript の API を利用します。
それぞれのAPIは、以下の名前空間で公開しています。JavaScript API リファレンス もあわせて参照ください。
- 読取専用と必須入力の設定
- iftc.cwf.api.FormObject
参考
想定する運用と必要な設定¶
想定する運用
必要な設定
この運用を実現するために必要となる設定や方法は以下です。
コンボボックスで選択した項目名を JavaScript で取得する¶
読取専用や必須入力の設定を変更する条件は、コンボボックスの選択項目として登録した「その他」を選択したときです。
コンボボックスで選択した項目名は以下の JavaScript で参照できるため、項目名を条件として個別の処理が実行できます。
//コンボボックスの参照 let combo = document.getElementsByName( 'CMB' )[0]; //選択している項目の番号を取得 let sel = combo.selectedIndex; //番号を指定した項目名の取得 let txt = combo.options[sel].text; //選択した項目が「その他」であるときの制御 if( txt == 'その他' ){ //選択項目が「その他」であるときの処理 }else{ //選択項目が「その他」以外であるときの処理 }ヒント
設定箇所は 「JavaScript で入力テキストの読取専用と必須入力の設定を変更する」 で説明します。
JavaScript で入力テキストの読取専用と必須入力の設定を変更する¶
「読取専用」や「必須入力」の設定はフォーム上に配置したオブジェクトのプロパティで設定できますが、プロパティで 設定した内容はそのフォームを使用するすべての操作者で有効です。そのため、プロパティで設定した内容を動的に変更するときは JavaScript を使用します。
読取専用と必須入力の設定を変更する JavaScript
「読取専用」と「必須入力」の設定変更は、JavaScript API 「iftc.cwf.api.FormObject」 クラスのメソッド 「setReadOnly」 と 「setRequired」 を使用します。設定の有効/無効の変更は引数で指定します。
◇「setReadOnly」を使用した読取専用の設定
//読取専用を有効とする new iftc.cwf.api.FormObject( 'ITEXT000' ).setReadOnly( true ); //読取専用を無効とする new iftc.cwf.api.FormObject( 'ITEXT000' ).setReadOnly( false );◇「setRequired」を使用した必須入力の設定
//必須入力を有効とする new iftc.cwf.api.FormObject( 'ITEXT000' ).setRequired( true ); //必須入力を無効とする new iftc.cwf.api.FormObject( 'ITEXT000' ).setRequired( false );
コンボボックスの選択項目による設定変更
以下の JavaScript は、 「コンボボックスで選択した項目名を JavaScript で取得する」 へ処理を追加して、 入力テキストの「読取専用」と「必須入力」の設定を変更しています。 この JavaScript により入力テキスト「ITEXT000」はコンボボックス「CMB」の選択状態によって下表のように動作が切り替わります。
◇コンボボックスの選択項目によって入力テキストの動作を変更する JavaScript
//コンボボックスの参照 const combo = document.getElementsByName( 'CMB' )[0]; //選択している項目の番号を取得 const sel = combo.selectedIndex; //番号を指定した項目名の取得 const txt = combo.options[sel].text; //設定を変更する入力テキストのオブジェクト名を指定 const textName = 'ITEXT000'; //選択した項目が「その他」であるときの制御 if( txt == 'その他' ){ //選択項目が「その他」であるときの処理 //必須入力を有効とする new iftc.cwf.api.FormObject( textName ).setRequired( true ); //読取専用を無効とする new iftc.cwf.api.FormObject( textName ).setReadOnly( false ); }else{ //選択項目が「その他」以外であるときの処理 //必須入力を無効とする new iftc.cwf.api.FormObject( textName ).setRequired( false ); //読取専用を有効とする new iftc.cwf.api.FormObject( textName ).setReadOnly( true ); }◇入力テキストの動作
コンボボックスで選択した項目 入力テキストの動作 a/b/c
※「その他」以外を選択した状態
- 読取専用の設定が 有効 となるため入力できない状態
- 必須入力が 無効 であるため未入力でも申請や承認などの操作が確定できる
その他
- 読取専用の設定が 無効 となるため入力できる状態
- 必須入力が 有効 であるため未入力では申請や承認などの操作が確定できない
ヒント
「必須入力」と「読取専用」の設定状態は互いに有効/無効が逆となります。
そのため、設定値とするフラグを用意して以下のように記述しても同じ処理となります。//コンボボックスの参照 const combo = document.getElementsByName( 'CMB' )[0]; //選択している項目の番号を取得 const sel = combo.selectedIndex; //番号を指定した項目名の取得 const txt = combo.options[sel].text; //設定を変更する入力テキストのオブジェクト名を指定 const textName = 'ITEXT000'; //設定値とするフラグ let flg = false; //選択した項目が「その他」であるときの制御 if( txt == 'その他' ){ //フラグへtrueを設定 flg = true; } //必須入力を設定する new iftc.cwf.api.FormObject( textName ).setRequired( flg ); //読取専用を設定する(必須入力を設定したときのフラグ値を論理否定して設定する) new iftc.cwf.api.FormObject( textName ).setReadOnly( !flg );
JavaScriptの設定箇所
「コンボボックスの選択項目による設定変更」 の JavaScript は下表のタイミングで実行するため、それぞれの実行箇所へ設定します。
実行するタイミング 目的 コンボボックスの選択項目を変更したとき 変更後の選択項目に対する設定を入力テキストへ反映するため フォームを表示したとき フォームを表示した直後に選択中の項目に対する設定を入力テキストへ反映するため コンボボックスの選択項目を変更したときに実行する JavaScript
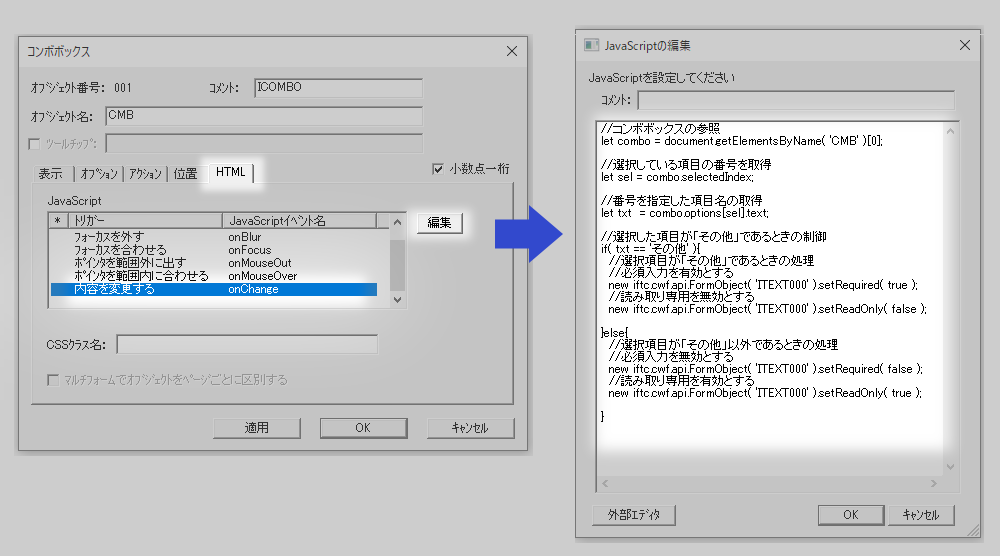
オブジェクトのプロパティ[HTML]タブでは、そのオブジェクトの内容が変更されたりクリックされたときなどのタイミングで実行する JavaScript を設定できます。
選択項目を変更したタイミングで JavaScript を実行するときは、トリガーの「内容を変更する(onChange)」へ登録します。
コンボボックスのプロパティ[HTML]タブでトリガー[内容を変更する]を選択後、[編集]ボタンをクリックして起動するダイアログへ 「コンボボックスの選択項目による設定変更」 の JavaScript を設定します。フォームを表示したときに実行する JavaScript
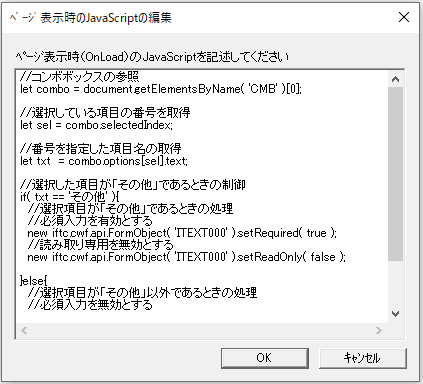
設定箇所は 「入力フォーム表示時のJavaScript」 へ記載の[ページ表示時の JavaScript 登録]から起動するダイアログです。
[ページ表示時のJavaScriptの編集]ダイアログで設定した JavaScript は、フォームを表示したとき、フォームにページを 追加したときなどのタイミングで実行されます。
ヒント
- このタイミングで JavaScript を実行することで、フォームを表示した直後に入力テキストの設定を変更できます。
- JavaScript を外部ファイルとして用意することも可能です。
外部ファイルとして用意するときは 「外部ファイルとしてJavaScriptを登録する」 を確認してください。
動作確認¶
コンボボックスの選択項目による動作の違いを確認します。
選択項目として「a/b/c」を選択したときの動作
コンボボックスの選択項目を変更すると 「コンボボックスの選択項目を変更したときに実行する JavaScript」 で登録した処理が実行され、 選択項目の「a/b/c」を選択すると入力テキスト「ITEXT000」は以下の動作となります。
- 読取専用の設定が 有効 となり文字が入力できない
- 必須入力の設定が 無効 となり、文字が未入力でも申請や承認の操作が確定できる
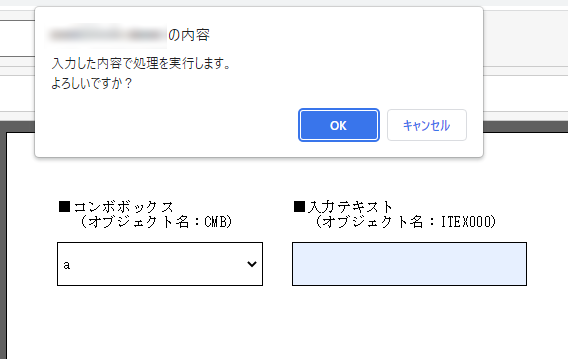
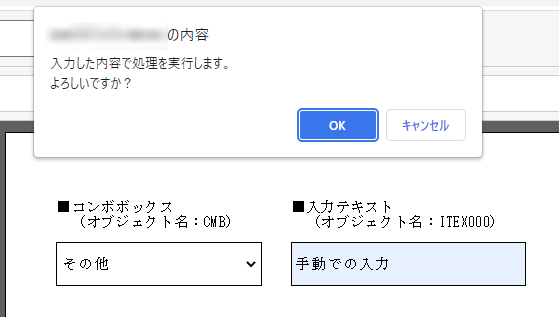
送信ボタン([申請する]/[承認する]ボタン)をクリックすると以下のメッセージが表示され、メッセージ内の[OK]ボタンをクリックすると申請や承認の操作が確定できます。
選択項目として「その他」を選択したときの動作
コンボボックスの選択項目を変更すると 「コンボボックスの選択項目を変更したときに実行する JavaScript」 で登録した処理が実行され、 選択項目の「その他」を選択すると入力テキスト「ITEXT000」は以下の動作となります。
- 読取専用の設定が 無効 となり文字が入力できる
- 必須入力の設定が 有効 となり、文字が未入力では申請や承認の操作が確定できない
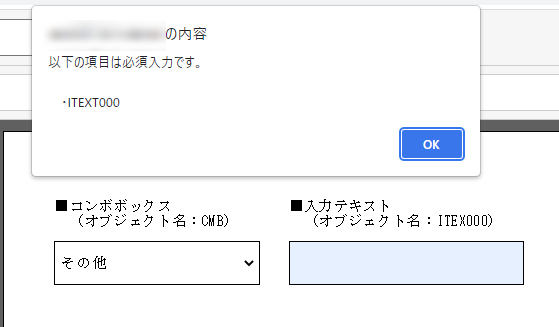
入力テキスト「ITEXT000」へ何も文字を入力せずに送信ボタン([申請する]/[承認する]ボタン)をクリックすると 以下の必須入力である旨のメッセージが表示されて申請や承認の操作が確定できません。
入力テキスト「ITEXT000」へ文字を入力して送信ボタン([申請する]/[承認する]ボタン)をクリックすると以下のメッセージが表示され、 メッセージ内の[OK]ボタンをクリックすると申請や承認の操作が確定できます。
ヒント
- コンボボックスで選択項目「その他」を選択して入力テキスト「ITEXT000」へ文字を入力後、コンボボックスで「その他」以外を選択しても入力テキスト「ITEXT000」へ入力した文字は保持されます。
- この文字が不要なときは、 JavaScript で「その他」以外を選択したときに入力テキスト「ITEXT000」の内容を削除してください。
削除の方法は 「入力テキストの値をクリアする」 を参照してください。