コンボボックスで選択した項目の書き出し値や項目名を別の入力テキストに表示する¶
コンボボックスで選択した項目の書き出し値や項目名を別の入力テキストに表示する方法を説明します。
ここでは JavaScript を利用して、コンボボックスの選択が変更されたタイミングで選択した項目の書き出し値や項目名を取得し、入力テキストに反映する方法を紹介します。

注意
本設定は、V5形式のフォームで利用可能な JavaScript です。
Liteフォームおよび旧バージョン形式のフォーム(JSP/PDF)では利用できません。
設定方法
フォームの設定
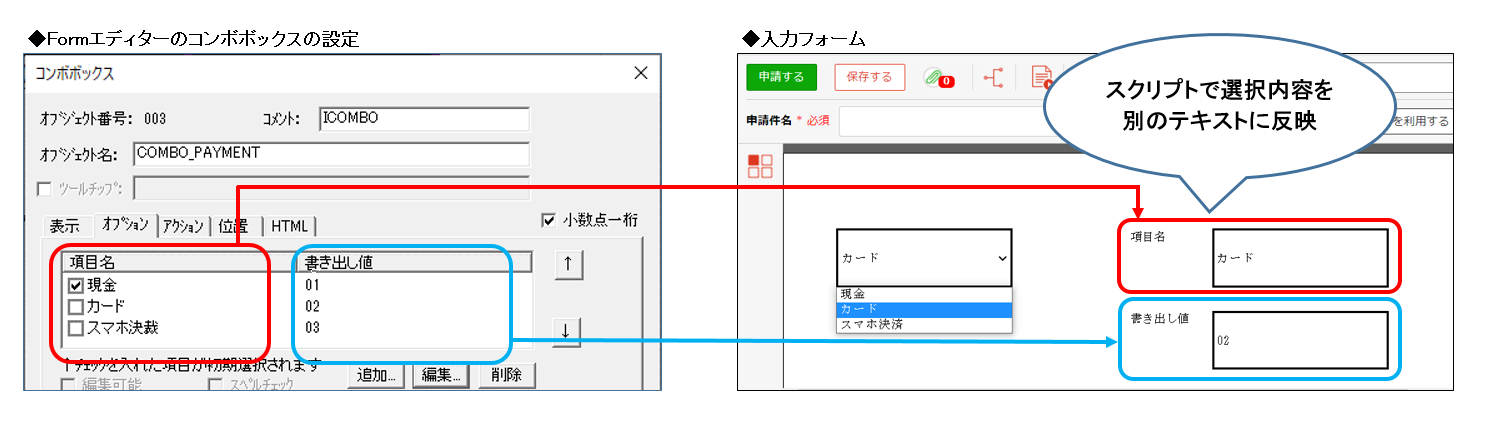
Formエディターを起動し、フォームにコンボボックスと選択内容を反映する入力テキストを配置します。
オブジェクトの配置/設定
申請フォームにコンボボックスを1つ、入力テキストを2つ配置します。
オブジェクト オブジェクト名 用途 コンボボックス COMBO_PAYMENT JavaScript を設定するコンボボックスです。
このオブジェクトが変更されたときに書き出し値と項目名を
それぞれ入力テキストに格納します。入力テキスト TXT_PAYMENT コンボボックスで選択した項目の項目名を格納する入力テキストです。 入力テキスト TXT_CODE コンボボックスで選択した項目の書き出し値を格納する入力テキストです。 コンボボックス「COMBO_PAYMENT」を以下のように設定します。
選択項目を変更したときに、選択した項目の項目名を「TXT_PAYMENT」に、書き出し値を「TXT_CODE」に格納する JavaScript を設定します。
[オプション]タブ
項目名 書き出し値 現金 01 カード 02 スマホ決済 03 [HTML]タブ
項目 設定値 JavaScript トリガー/JavaScriptイベントで以下を選択します。
トリガー 内容を変更する JavaScriptイベント名 onChange トリガーを選択後、[編集]ボタンをクリックし、以下のスクリプトを設定します。
// コンボボックスオブジェクトを取得 let combo = document.getElementsByName('COMBO_PAYMENT')[0]; // 項目名を格納する処理 ここから // コンボボックスで選択されている値の番号を取得する let sel = combo.selectedIndex; // 項目名を取得 let txtCombo = combo.options[sel].text; // 項目名を入力テキストに反映する document.getElementsByName('TXT_PAYMENT')[0].value = txtCombo; // 項目名を格納する処理 ここまで // 書き出し値を格納する処理 ここから // コンボボックスで選択された書き出し値を取得 let valCombo = combo.value; // 書き出し値を入力テキストに反映する document.getElementsByName('TXT_CODE')[0].value = valCombo; // 書き出し値を格納する処理 ここまで注釈
- 「COMBO_PAYMENT」「TXT_PAYMENT」「TXT_CODE」の部分には、オブジェクトの配置/設定 で配置したオブジェクト名を記載してください。
- 設定する JavaScript は、送信ボタン設定 の JavaScript と同じ内容です。
入力テキスト「TXT_PAYMENT」(項目名を格納)、「TXT_CODE」(書き出し値を格納)を以下のように設定します。
JavaScript の処理結果を格納するため読取専用とします。
[表示]タブ
項目 設定値 読取専用 チェック 送信ボタン設定
申請ボタンをクリックしたタイミングで、コンボボックスで選択した項目の項目名と書き出し値を入力テキストに反映します。
- Formエディターのメニューバーで[オプション - 送信ボタン設定]を選択し、[送信ボタン設定]ダイアログを表示します。
- [申請ボタン]タブを選択し、クリック時のJavaScriptの[編集]ボタンをクリックします。
- [JavaScriptの編集]ダイアログが表示されます。以下のスクリプトを記述します。
// コンボボックスオブジェクトを取得 let combo = document.getElementsByName('COMBO_PAYMENT')[0]; // 項目名を格納する処理 ここから // コンボボックスで選択されている値の番号を取得する let sel = combo.selectedIndex; // 項目名を取得 let txtCombo = combo.options[sel].text; // 項目名を入力テキストに反映する document.getElementsByName('TXT_PAYMENT')[0].value = txtCombo; // 項目名を格納する処理 ここまで // 書き出し値を格納する処理 ここから // コンボボックスで選択された書き出し値を取得 let valCombo = combo.value; // 書き出し値を入力テキストに反映する document.getElementsByName('TXT_CODE')[0].value = valCombo; // 書き出し値を格納する処理 ここまで注釈
- 「COMBO_PAYMENT」「TXT_PAYMENT」「TXT_CODE」の部分には、オブジェクトの配置/設定 で配置したオブジェクト名を記載してください。
- 設定する JavaScript は、オブジェクトの配置/設定 - コンボボックスの配置 の JavaScript と同じ内容です。
フォームの保存、アップロード
Formエディターでフォームを保存し、フォームをサーバーにアップロードします。
動作確認
ワークフローシステムにログインし、申請フォームを表示します。
コンボボックスを選択して、項目名や書き出し値が表示されることを確認します。
ヒント
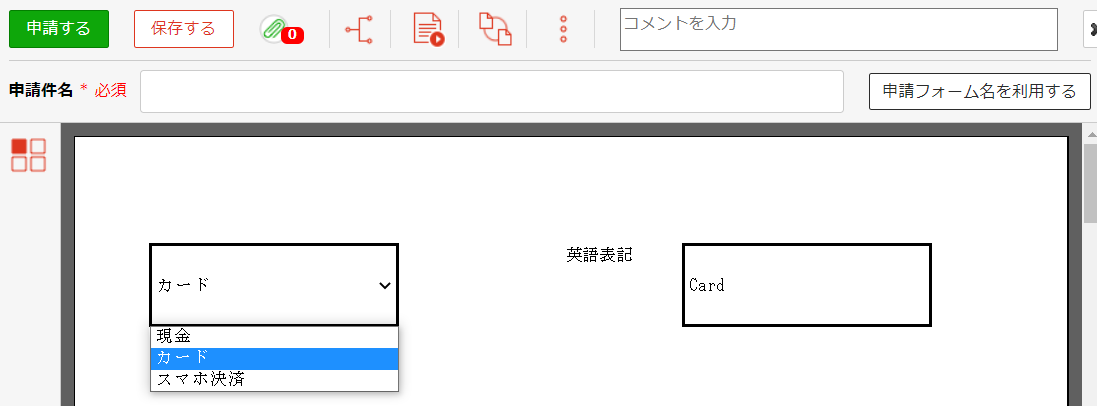
コンボボックスで選択した内容によって、固定の文字列を別の入力テキストに表示することも可能です。
以下は、コンボボックス「COMBO_PAYMENT」で選択した項目の項目名によって、固定の文字列(英語表記)を入力テキスト「TXT_PAYMENT」に表示する JavaScript です。

◇JavaScript
// コンボボックスオブジェクトを取得
let combo = document.getElementsByName('COMBO_PAYMENT')[0];
// コンボボックスで選択されている値の番号を取得する
let sel = combo.selectedIndex;
// 項目名を取得
let txtCombo = combo.options[sel].text;
// 取得した選択項目に応じて、入力テキストへ任意の文字列を格納する
// 「現金」が選択された場合
if( txtCombo == '現金' ){
document.getElementsByName('TXT_PAYMENT')[0].value = 'Cash';
// 「カード」が選択された場合
}else if( txtCombo == 'カード' ){
document.getElementsByName('TXT_PAYMENT')[0].value = 'Card';
// 「スマホ決済」が選択された場合
}else if( txtCombo == 'スマホ決済' ){
document.getElementsByName('TXT_PAYMENT')[0].value = 'Mobile payment';
}
