入力できる日付を制限する¶
1つ目の日付を条件に2つ目の日付として入力できる日付を制御する方法を説明します。
例えば、終了日には開始日より後の日付のみ入力できるように制御したい場合に使用します。

注意
本設定は、フォームおよび旧バージョン形式のフォーム(JSP)で利用できます。
Liteフォームおよび旧バージョン形式のフォーム(PDF)では利用できません。
フォーム形式により設定方法が異なります。
フォームの場合¶
設定方法
開始日と終了日を表示する入力テキストに入力された日付を比較して、終了日が開始日より前の日付の場合、
アラートを表示して案件の申請を不可とする方法を説明します。
JavaScriptファイルの登録
2つの日付を比較するJavaScriptファイルを作成し、サーバーに登録します。
以下のJavaScriptをテキストファイルに記述し、拡張子を"js"にして、JavaScriptファイルを作成します。
ファイル名は任意ですが、半角英数字に限ります。例)dayCon.js
function dayCon(){ var val_from = document.getElementsByName("DATE_FROM")[0].value; var val_to = document.getElementsByName("DATE_TO")[0].value; if(val_from != "" && val_to != ""){ // 日付オブジェクトを生成 var fromDate = new Date(val_from); var toDate = new Date(val_to); // 開始日と終了日の差を計算 var judge = (toDate - fromDate); if(judge < 0){ alert("終了日には開始日以降の日付を指定してください。"); return false; }else{ return true; } }else{ return true; } }注釈
JavaScriptの処理中にある「DATE_FROM」「DATE_TO」は、 2.オブジェクトの配置/設定 で配置する入力テキストの名称です。
注意
登録するファイルはUTF-8形式で作成してください。
作成したJavaScriptファイルをサーバーおよびフォームに登録します。
ヒント
JavaScriptファイルの登録については、 外部ファイルとしてJavaScriptを登録する を参照ください。
オブジェクトの配置/設定
開始日と終了日を表示する入力テキストの設定
開始日と終了日を入力する入力テキストを設定します。
入力テキストをフォーム上の任意の場所に2つ配置し、それぞれのプロパティに以下を設定します。
ここでは例として、開始日を入力するオブジェクトを「DATE_FROM」、終了日を入力するオブジェクトを「DATE_TO」とします。
- [フォーマット] タブ
項目名 設定値 分類 日付 日付の表記方法 yyyy/mm/dd 注意
日付の表記方法項目設定は「yyyy/mm/dd」を選択されていることを想定しています。
「yyyy年mm月dd日」などの表記方法を選択した場合、正しくスクリプトで日数差を計算できません。
「yyyy/mm/dd」以外の表記方法で日付を表示したい場合は、 1.JavaScriptファイルの登録 で作成した
「dayCon.js」のスクリプト処理に以下のような別途日付の形式を変更する処理を追加する必要があります。
※形式変換の処理は、日付オブジェクト生成前に実装してください。◆日付表記方法にyyyy年mm月dd日を指定した場合の日付の形式変換方法
function dayCon(){ var val_from = document.getElementsByName("DATE_FROM")[0].value; var val_to = document.getElementsByName("DATE_TO")[0].value; if(val_from != "" && val_to != ""){ // 追記ここから -------------------------------------------- // 漢字の「年」と「月」を「/」に変換、「日」を削除する val_from = val_from.replace("年","/"); val_from = val_from.replace("月","/"); val_from = val_from.replace("日",""); val_to = val_to.replace("年","/"); val_to = val_to.replace("月","/"); val_to = val_to.replace("日",""); // 追記ここまで -------------------------------------------- // 日付オブジェクトを生成 var fromDate = new Date(val_from); var toDate = new Date(val_to); // 開始日と終了日の差を計算 var judge = (toDate - fromDate); if(judge < 0){ alert("終了日には開始日以降の日付を指定してください。"); return false; }else{ return true; } }else{ return true; } }送信ボタン設定
申請者が申請ボタンをクリックしたタイミングで実行される処理のため、申請フォームに処理を実装します。
- Formエディターのメニューバーで[オプション - 送信ボタン設定]を選択し、[送信ボタン設定]ダイアログを表示します。
- [申請ボタン]タブを選択し、クリック時のJavaScriptの[編集]ボタンをクリックします。
- [JavaScriptの編集]ダイアログが表示されます。以下のスクリプトを記述します。
if(!dayCon()){ return false; }
フォームの保存、アップロード
Formエディターでフォームを保存し、フォームをサーバーにアップロードします。
動作確認
ワークフローシステムにログインし、申請を行います。
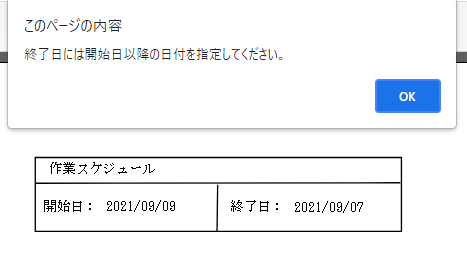
申請フォームで終了日に開始日より前の日付を入力(カレンダーから日付を選択)して申請ボタンをクリックした場合に、
アラートが表示されて案件が申請できないことを確認します。
旧バージョン形式のフォーム(JSP)の場合¶
設定方法
開始日と終了日を表示する入力テキストに入力された日付を比較して、 終了日が開始日より前の日付の場合、
アラートを表示して案件の申請を不可とする方法を説明します。
JavaScriptファイルの登録
2つの日付を比較するJavaScriptファイルを作成し、サーバーに登録します。
以下のJavaScriptをテキストファイルに記述し、拡張子を"js"にして、JavaScriptファイルを作成します。
ファイル名は任意ですが、半角英数字に限ります。例)dayCon_JSP.js
function dayCon_JSP(){ var val_from = document.getElementsByName("DATE_FROM")[0].value; var val_to = document.getElementsByName("DATE_TO")[0].value; if(val_from != "" && val_to != ""){ // 日付オブジェクトを生成 var fromDate = new Date(val_from); var toDate = new Date(val_to); // 開始日と終了日の差を計算 var judge = (toDate - fromDate); if(judge < 0){ alert("終了日には開始日以降の日付を指定してください。"); return false; }else{ return true; } }else{ return true; } }注釈
JavaScriptの処理中にある「DATE_FROM」「DATE_TO」は、 2.オブジェクトの配置/設定 で配置する入力テキストの名称です。
注意
登録するファイルはUTF-8形式で作成してください。
作成したJavaScriptファイルをサーバーおよびフォームに登録します。
ヒント
JavaScriptファイルの登録については、 外部ファイルとしてJavaScriptを登録する を参照ください。
オブジェクトの配置/設定
開始日と終了日を表示する入力テキストの設定
開始日と終了日を入力する入力テキストを設定します。
入力テキストをフォーム上の任意の場所に2つ配置し、それぞれのプロパティに以下を設定します。
ここでは例として、開始日を入力するオブジェクトを「DATE_FROM」、終了日を入力するオブジェクトを「DATE_TO」とします。
- [オプション] タブ
項目名 設定値 分類 日付 日付の表記方法 yyyy/mm/dd
カレンダーを表示する:チェックあり注意
日付の表記方法項目設定は「yyyy/mm/dd」を選択されていることを想定しています。
「yyyy年mm月dd日」などの表記方法を選択した場合、正しくスクリプトで日数差を計算できません。
「yyyy/mm/dd」以外の表記方法で日付を表示したい場合は、 1.JavaScriptファイルの登録 で作成した
「dayCon_JSP.js」のスクリプト処理に以下のような別途日付の形式を変更する処理を追加する必要があります。
※形式変換の処理は、日付オブジェクト生成前に実装してください。◆日付表記方法にyyyy年mm月dd日を指定した場合の日付の形式変換方法
function dayCon_JSP(){ var val_from = document.getElementsByName("DATE_FROM")[0].value; var val_to = document.getElementsByName("DATE_TO")[0].value; if(val_from != "" && val_to != ""){ // 追記ここから -------------------------------------------- //漢字の「年」と「月」を「/」に変換、「日」を削除する val_from = val_from.replace("年","/"); val_from = val_from.replace("月","/"); val_from = val_from.replace("日",""); val_to = val_to.replace("年","/"); val_to = val_to.replace("月","/"); val_to = val_to.replace("日",""); // 追記ここまで -------------------------------------------- // 日付オブジェクトを生成 var fromDate = new Date(val_from); var toDate = new Date(val_to); // 開始日と終了日の差を計算 var judge = (toDate - fromDate); if(judge < 0){ alert("終了日には開始日以降の日付を指定してください。"); return false; }else{ return true; } }else{ return true; } }送信ボタン設定
申請者が申請ボタンをクリックしたタイミングで実行される処理のため、申請フォームに処理を実装します。
- [申請する]ボタンをダブルクリックし、[送信ボタンのプロパティ]ダイアログを表示します。
- [JSP]タブを選択し、[追加]ボタンをクリックします。
- [JavaScriptの編集]ダイアログが表示されます。「イベントタイミング」で「onClick」を選択し、以下のスクリプトを記述します。
if(!dayCon_JSP()){ return false; }
フォームの保存、アップロード
Formエディターでフォームを保存し、サーバーにアップロードします。
動作確認
ワークフローシステムにログインし、申請を行います。
申請フォームで終了日に開始日より前の日付を入力(カレンダーから日付を選択)して申請ボタンをクリックした場合に、
アラートが表示されて案件が申請できないことを確認します。
