フォームの移行
V4 以前のバージョンで作成したフォームを、v5形式のフォームに変換する際の注意点について記載いたします。
v5形式のフォームについて
V5 では、従来のJSPフォーム/PDFフォームに加え、v5形式のフォームが追加されました。
フォームマネージャーで資源ファイル変換を実施すると、デフォルトでは、v5形式に変換されます。
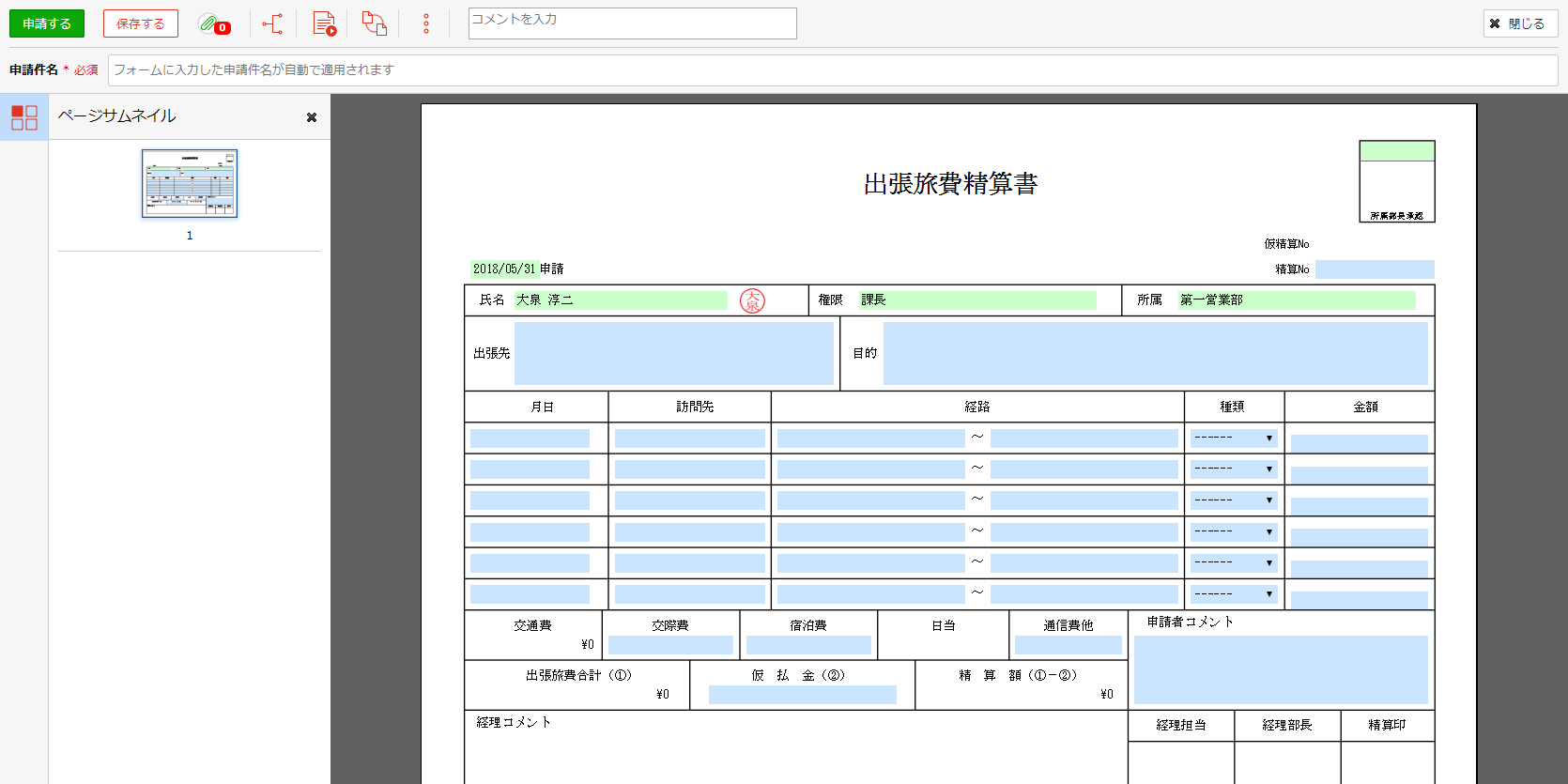
v5形式のフォームでは、申請/承認に付随する操作が一画面に集約され、画面デザインが以下のように刷新されます。

上記画面デザインの刷新や内部的な処理変更に伴い、フォームの内容によっては、動作が変わったり設定の修正が必要になる場合があります。
v5形式フォームの注意点についてご確認のうえ、各フォームについて個別にご確認頂くようお願いいたします。
補足
資源ファイル変換のダイアログで入力フォームは旧バージョン形式を維持を選択することで、従来どおりのフォーム形式(JSPフォーム・PDFフォーム)でご利用いただくことができます。
v5形式のフォームに合わせて JavaScript を修正することが難しい場合や、PDFフレームを含むフォームの場合は、旧バージョン形式を維持するようにしてください。
v5形式フォームの注意点
- 送信系ボタン(
申請/保存/承認/差戻し/保留)は入力フォーム上から削除されます。- 各ボタンの
表示するラベルの設定は引き継がれます。 - 画面ヘッダーに表示される送信系ボタンのname属性は、旧バージョン形式と同様(SUBMIT、SUBMIT2、SUBMIT3)です。
- 各ボタンの
- 送信系ボタンのJavaScript に
Strict(厳格)モードが適用され、Strict モードに違反する記述は実行時にエラーとなります。
違反例)登録した JavaScript 内で変数が明示的に宣言されていない など- 詳細はStrict モードをご参照ください。
- システム全体で使用する CSS が入力フォーム上でも読み込まれます。
- 旧バージョン形式で使用していた CSS のクラス名と重複し、表示が崩れるなどの影響がでる可能性があります。必要に応じてクラス名の変更をお願いいたします。
- クラス名の重複を避けるため、今後適用される CSS には社名を接頭辞につけるなどの対応を推奨いたします。
- JavaScript のライブラリ( jQurery など)が入力フォーム上で読み込まれます。
- 申請/承認後のドキュメント(PDF)上で実行する JavaScript はサポートされません。
- オブジェクトの
スクロールバーを表示する設定は入力フォームにのみ適用され、申請/承認後のドキュメント(PDF)にスクロールバーは表示されません。 - オブジェクトに
小数点以下の桁数を設定した場合も、小数点以下の末尾に入力された0は切り捨てて表示されます。
JSPフォームから変換するときの注意点
- 送信系ボタンに設定できる JavaScript は、onClickイベントのみになります。
- 各ボタンに設定された JavaScript は、onClickイベントのみ引き継がれます。
- 送信系ボタンに設定された JavaScript に
Strict(厳格)モードが適用されるようになります。Strict モードへの移行をご確認の上、必要に応じて対応をお願いします。 - オブジェクトに設定した JavaScript は基本的に維持されますが、内容の修正が必要になる可能性があります。詳細はJSPフォームからの JavaScript の移行をご参照ください。
CwfJspFormUtilの API が廃止され、v5形式フォーム用の API に置き換わります。詳細は桁区切り(,)が設定された入力テキストをご参照ください。- 入力テキストに設定したフォーマット(パーセント、通貨記号など)が、入力フォーム上でも適用されるようになります。
これによりvalue属性にもフォーマット済みの値が格納されるようになるため、入力値を参照/更新する JavaScript に修正が必要になる場合があります。詳細はフォーマットが設定された入力テキストをご参照ください。
※PDFフォームと同一の仕様に統一いたしました。 - 入力テキストの末尾の半角スペースが削除されるようになります。入力値を参照する JavaScript に影響がおきる可能性がありますので、必要に応じて対応をお願いします。
※PDFフォームと同一の仕様に統一いたしました。 - 入力テキストの
フォーマット-分類で日付を選択すると、一律でカレンダーボタンが表示されるようになります。
※PDFフォームと同一の仕様に統一いたしました。直接入力を許可するをオンにすることで、従来どおりテキストでの入力が可能です。直接入力を許可するをオンにした場合も、カレンダーボタンは表示されます。
複数行を許可かつスクロールバーを表示しない設定のオブジェクトについて、表示領域を越える入力が行われた場合に表示されていた警告メッセージが表示されなくなります。- マスタ検索サブフォームのレイアウト変更により、V4で設定されていたウィンドウサイズでは画面内に表示しきれない場合があります。お手数ですが、表示をご確認いただき必要に応じてサイズ変更をお願いします。
PDFフォームから変換するときの注意点
- オブジェクトに設定していた JavaScript は引き継がれず、すべて削除されます。
- PDFフォームで使用する JavaScript は HTML で動作する JavaScript とは言語仕様が異なるため、v5形式のフォームには引き継がれません。
- 変換前に現在の JavaScript を控えておき、変換後、HTML 向けの JavaScript に修正して設定して頂くようお願いいたします。
- PDFフレームは利用できません。
資源ファイル変換でPDFフレームを含むフォームをv5形式のフォームに変換した場合、変換不可としてスキップされます。
補足
v5形式のフォームでの具体的なフォーム設定例については、以下をご参照ください。
フォームの作成 ※ログインが必要です
JSPフォームからの JavaScript の移行
JSPフォームに設定された JavaScript は基本的に維持されますが、内容によっては、修正が必要になる場合があります。
本項では、v4 以前のバージョンのマニュアルにてご案内していた JavaScript の設定例のうち、v5形式のフォームへ変換した際に修正が必要になるものについて記載します。
桁区切り(,)が設定された入力テキスト
JSPフォームでは、桁区切りを設定した入力テキストの値を取得/更新するためのAPIとして、CwfJspFormUtilが提供されていました。
v5形式のフォームでは、新しい JavaScript API としてiftc.cwf.api.Formsが提供されます。
本項では、CwfJspFormUtilの記述をiftc.cwf.api.Formsに置き換える記述例について記載します。
補足
新しい JavaScript API の仕様については、JavaScript API リファレンスをご参照ください。
桁区切り(,)文字を除去したオブジェクトの値の取得
値の取得には、iftc.cwf.api.Forms.getRawValue()を使用します。
例)対象オブジェクト(PTEXT000)から桁区切り文字を除いた値を取得
- v5形式のフォーム
// 引数には、値を取得する要素を指定します。
var forms = new iftc.cwf.api.Forms();
var numValue = forms.getRawValue(document.getElementsByName("PTEXT000")[0]);
- 参考:JSPフォーム
var numValue = CwfJspFormUtil.cwfWithoutSeparator(document.getElementsByName("PTEXT000")[0].value);
桁区切り(,)文字を除去したオブジェクトの値の更新
値の更新には、iftc.cwf.api.Forms.updateValue()を使用します。この関数の引数には、桁区切りをしていない値を設定してください。
例)該当オブジェクト(PTEXT000)に値を格納
- v5形式のフォーム
// 引数には、値を格納する要素と格納する値(カンマ区切りなし)を指定します。
var forms = new iftc.cwf.api.Forms();
forms.updateValue(document.getElementsByName("PTEXT000")[0], '1000');
- 参考:JSPフォーム
document.getElementsByName("PTEXT000").value = CwfJspFormUtil.cwfWithSeparator("1000");
フォーマットが設定された入力テキスト
JSPフォームでは、入力テキストのフォーマットタブで設定した通貨記号やパーセントのフォーマットが入力フォーム上では適用されず、申請/承認後のドキュメント(PDF)にのみ適用されていました。
v5形式のフォームではこの仕様が変更され、入力フォーム上でもフォーマットが適用されるようになります。これによりvalue属性にもフォーマット済みの値が格納されるようになるため、必要に応じて、valueの値を取得/更新する処理を修正して頂くようお願いします。
補足
フォーマット処理はonChangeイベントより後に実行されるため、onChangeイベント時点のvalue属性には、ユーザー入力値が未フォーマット状態で格納されています。
このため、onChangeイベントに設定したJavaScriptについては本対応は不要です。
これらの入力テキストから未フォーマットの値を取得/更新する場合も、桁区切り(,)が設定された入力テキストと同様の関数を使用します。
例)該当オブジェクト(PTEXT000)の値を取得/更新
// フォーマットが設定されたオブジェクトの要素を取得
var inputText = document.getElementsByName("PTEXT000")[0];
// フォーマット前の値を取得
var forms = new iftc.cwf.api.Forms();
var rawValue = forms.getRawValue(inputText);
// 値を修正
var newValue = Number(rawValue) + 1000;
// 修正した値でフォーマットが設定されたオブジェクトの値を更新
forms.updateValue(inputText, newValue);
フォームオブジェクトのイベント実行
JavaScript の仕様上、value属性の値を変更してもonChangeイベントは実行されません。このためv4 以前においても、値の変更時にonChangeイベントを実行したい場合は、JavaScriptにて実行して頂くようご案内しておりました。
v5形式のフォームでは、HTML の内部構造の変更により、v4 以前でご案内していた記述例は動作いたしません。イベントを実行するには、JavaScript API の iftc.cwf.api.Forms.invokeEvent() 関数を使用します。
例)該当オブジェクト(PTEXT000)のonChangeイベントを実行
- v5形式のフォーム
// 引数には、イベントを実行するオブジェクトと、実行するイベントを表す文字列(onchange)を指定します。
var forms = new iftc.cwf.api.Forms();
forms.invokeEvent(document.getElementsByName("PTEXT000")[0], "onchange");
補足
iftc.cwf.api.Forms.updateValue()を使用して値を変更した場合は、API内部で上記イベント実行まで処理されるため、iftc.cwf.api.Forms.invokeEvent()の呼び出しは不要です。
- 参考:JSPフォーム
// イベントを実行するオブジェクトを変数に格納
var targetObj = document.getElementsByName("PTEXT000")[0];
// 実行するイベント名を変数に格納
var targetEvent = "onChange";
// 値を更新
targetObj.value = "after";
//対象のオブジェクトにイベントが設定されているか判定
if(targetObj.getAttribute(targetEvent) != null){
//入力テキストのイベントの内容を変数に格納
var strFun = new String(targetObj.getAttributeNode(targetEvent).value);
strFun = strFun.replace(/this/g,"targetObj");
//入力テキストのイベントを実行
eval(strFun);
}
補足
上記以外にも、HTML の内部構造の変更等により、JavaScriptの修正が必要になる可能性があります。
個別のフォームおよびJavaScriptにつきましては、変換後に動作をご確認いただき、必要に応じてご対応ください。