該当者がいない印影欄に斜線を引きたい
公開日:2020/03/23
- クラウド
- V5.4
- V5.3
- V5.2
- V5.1
- V5.0
- V4.3
- V4.2
- V4.1
- V4.0

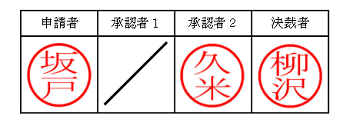
以下のように該当する承認者がいない印影欄に斜線を引きたいのですが、どのように設定すれば実現できますか。


JavaScript を使用することで設定できます。
ここでは申請者の所属するグループによって承認者数が変化する、以下の条件分岐を含むルートを例として説明します。
※人事部以外のユーザーが申請したときは上段の「Aルート」、人事部のユーザーが申請したときは下段の「Bルート」とします。
「Bルート」では承認者が「Aルート」より1名少ないため、印影欄に空欄が発生します。
設定方法は以下の通りです。
=================================================================================================
◆オブジェクトの配置
以下のオブジェクトを配置します。
①条件分岐判定用オブジェクト
フォーム上に条件分岐判定用のオブジェクトを配置します。
※運用に合わせて、読取専用や非表示としてください。
本例では、情報表示フィールドを配置して「申請者のグループコード」を表示します。
(申請者のグループコードをJavaScriptで判定して人事部所属のユーザーが判断するため)
②斜線表示用の入力テキストオブジェクト
入力テキストを承認者が不在となる可能性のある印影欄の位置に配置します。
本例のBルートでは「同所属 課長」による承認が不要となるため、承認者1の印影欄に
Aルート用の自動印影フィールドと重ねて配置します。(画像の「ITEXT002」)

※Bルート用の「人事部 課長」の印影を表示する自動印影フィールドは、承認者2の印影欄に配置してください。
なお、入力テキストは重ねて配置した自動印影フィールドより前面に配置する必要があります。
また、オブジェクトのサイズやフォントサイズなどは、印影欄の大きさに合わせて適宜変更してください。
◆JavaScript処理の実装
以下の JavaScript を実装します。
JavaScriptのトリガーは、申請/承認フォームのページ表示時や
申請/承認ボタンクリック時など運用方法に合わせて設定してください。
本例では申請者が申請フォームを開いたタイミングで斜線を表示することを想定して、
申請フォームのページ表示時に実行するJavaScriptにて斜線の「/」を入力テキストへ設定します。
◇JavaScript処理
1 ) 条件分岐判定用オブジェクトとした「情報表示フィールド」の値を取得する。
2 )「手順1」で取得した値(申請者のグループコード)により以下の処理を行う。
・「人事部以外」の場合(Aルートの場合):斜線表示用の入力テキストの値をクリアする。
・「人事部」の場合(Bルートの場合) :斜線表示用の入力テキストの値を全角「/」に更新する。
=================================================================================================
入力テキストの値を取得/更新するJavaScriptのサンプルやJavaScriptの設定方法は
以下の製品マニュアルをご確認ください。
※JavaScript は、お客様にて実装/動作検証していただくようお願いいたします。
◆V5をご利用の場合
・JavaScript のサンプル
───────────────────────────────
ワークフローシステム 逆引きガイド
- システム操作・設計
- フォームの作成
- JavaScriptの設定と基本の操作
- スクリプトを利用してオブジェクトの内容を取得する
- スクリプトを利用してオブジェクトの内容を更新する
- 入力テキストの値をクリアする
───────────────────────────────
・JavaScript の設定方法
───────────────────────────────
ワークフローシステム 逆引きガイド
- システム操作・設計
- フォームの作成
- JavaScriptの設定と基本の操作
- フォームにJavaScriptを設定する
───────────────────────────────
◆V4をご利用の場合
マニュアルページからご利用バージョンのマニュアルをご参照ください。
・JavaScript のサンプル
───────────────────────────────
ワークフローシステム Form エディタ Tips
-第2章 フォーム作成例
- 2.1 入力テキストに入力された値を取得するには
- 2.2 入力テキストに入力された値をクリアするには
───────────────────────────────
・JavaScript の設定方法
───────────────────────────────
ワークフローシステム Form エディタ Tips
-第1章 Form エディタの操作/設定
- 1.5 入力JSPフォームに JavaScript を設定するには
───────────────────────────────
アンケート
この質問・回答は役に立ちましたか?
